Introduction sur le dessin vectoriel
Ces quelques lignes sont les fondements permettant la compréhension des bases de la technique du dessin vectoriel à travers l’outil de dessin vectoriel qu’est Illustrator.
Ces connaissances sont des bases et quel que soit votre version d’Illustrator vous arriverez toujours à vous en servir !
Nombreuses sont les personnes qui se lancent dans l’apprentissage d’Illustrator sans en connaître les fondements. Pensant vouloir gagner du temps en commençant souvent directement par une mise en situation sur l’outil de dessin vectoriel ou autre (effectivement très vite et très simplement on arrive à « dessiner » facilement), ils ne peuvent comprendre (et ça c’est l’expérience qui parle) qu’ils auront énormément de mal par la suite à évoluer rapidement et maîtriser des techniques simples car les bases de ces techniques n’auront parfois pas été connues !
Il faut énormément de temps à quelqu’un pour découvrir des principes fondamentaux, alors qu’il est si simple de les connaitre et ensuite être capable de réaliser des objets vectoriels très complexes.
La pixellisation et la vectorisation (image matricielle et image vectorielle)
Pour comprendre simplement ce veut dire dessin vectoriel, prenons pour exemple le traçage d’une ligne droite.
Méthode n°1 :
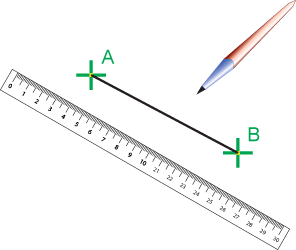
Lorsqu’on trace une ligne droite sur une feuille avec un crayon et une règle (rappelez-vous à l’école), on commence par inscrire deux points sur la feuille (point A et point B) puis on les relie par une droite avec notre règle.
Cela donne à peu près cela :

- On trace entre les points A et B une ligne droite
Méthode n°2 :
Maintenant il peut y avoir un autre moyen de tracer cette ligne droite.
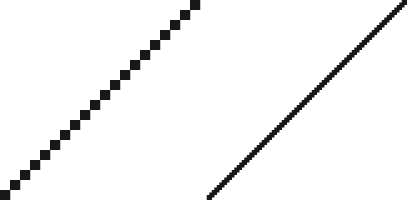
Une ligne peut être un assemblage de petits points les uns à la suite des autres (plus il y a de points plus la ligne est précise).
Cela donne à peu près cela :

- Ligne droite représentée par une succession de points
Rmq : On constate que plus il y a de points, plus la ligne semble continue !
De ces 2 petits principes (méthodes) découlent en informatique deux grands concepts
la pixellisation et la vectorisation.
Petit rappel : Le nom du point donné à l’écran ainsi que celui d’une image numérique matricielle (ou image matricielle) est appelé le pixel.

- Le point pour un écran = le pixel
Le point pour une image matricielle = le pixel
Rmq : l’écran est constitué d’une multitude de points donc de pixels.
- | Voir : La définition et la résolution pour un écran |
La pixellisation (image matricielle – image bitmap)
La pixellisation est le nom donné au procédé (à la technique) qui permet de représenter quelque chose à l’écran par des points (pixels).
Les images numériques ainsi obtenues s’appellent des images matricielles (ou images bitmap).
- | Voir : Les images numériques et images d’impression |
- | Voir : Les images vectorielles et matricielles |
Exemple : Les photos numériques réalisées actuellement par les appareils photos numériques, webcam etc. utilisent ce procédé. L’image, la photo est donc formée par une multitude de points (pixels) de différentes couleurs.
- Image matricielle composée de points ou de pixels
- | Voir : Les images numériques et images d’impression |
- | Voir : Les images vectorielles et matricielles |
La vectorisation (image vectorielle)
La vectorisation est le nom donné au procédé (à la technique) qui permet de représenter quelque chose par un ou plusieurs objets géométriques (segments de droite, polygones, arcs de cercle, etc.) définis chacun par divers attributs de forme, de position, de couleur, etc.
Les images numériques ainsi obtenue s’appellent images vectorielles.
- On observe que lorsqu’on zoom sur l’image, la ligne du bord du cercle reste lisse,
il n’y a pas d’effet escalier
- Pour le cercle : seule la position du centre, la taille du rayon et ses informations de couleurs seront mémorisées
- | Voir : Les images numériques et images d’impression |
- | Voir : Les images vectorielles et matricielles |
Qu’est-ce qu’un programme de dessin vectoriel
Un programme de dessin vectoriel et un logiciel qui utilise la technique dite de « vectorisation ».
Il permet donc de réaliser des images vectorielles.
Dit autrement, c’est un logiciel de dessin vectoriel.
De nombreux programmes (logiciels) utilisent la technique du dessin vectoriel pour réaliser leurs images comme : Illustrator, Maya Unlimited (3D), 3DSMax, Autocad, …
Rmq : Si on importe une image matricielle dans un logiciel de dessin vectoriel tel qu’Illustrator, bien que cette image soit visible, elle restera néanmoins (sauf si traitement) une image matricielle !
Une image pixellisée reste une image pixellisée.
À l’inverse, si on importe une image vectorielle dans un logiciel d’images matricielles tel que Photoshop cette image devient matricielle (par une importation classique).
Une image vectorisée se transforme dans un programme matriciel en image pixellisée.
- | Voir : Les images vectorielles et matricielles |
Rappel : Différence entre image Matricielle et image Vectorielle
- Différence entre les images matricielles et les images vectorielles :
les images vectorielles peuvent être agrandies à l’infini sans effet escalier à l’écran
- | Voir : Les images vectorielles et matricielles |
- | Voir : Les images numériques et d’impressions |
- Formation Illustrator
- Apprenez à créer des illustrations graphiques pour l’impression ou le Web avec Illustrator
- Infos et inscription : Formation Illustrator
- Formations Photoshop
- Apprenez les techniques de la retouche photo avec Photoshop
- Infos et inscription : Formation Photoshop




