
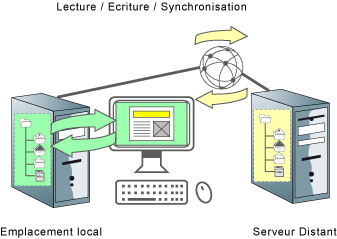
- Site Web connecté en local et au serveur distant ( hébergeur ) grâce à Dreamweaver
Explications valables UNIQUEMENT pour tous les utilisateurs de Dreamweaver CS5 (ou version 11) ou Dreamweaver CS6 (version 12).
Pour les versions antérieurs, retrouvez la methode sur cette page :
Pour les autres versions de Dreamweaver : Connexion site Internet à Dreamweaver
Avant de commencer, si vous ne connaissez pas les principes d’une connexion d’un site Internet à Dreamweaver retrouvez les sur cette page :
| Voir : Principes d’une connexion d’un site Web à Dreamweaver |
Connexion d’un site web à Dreamweaver CS5 ou CS6
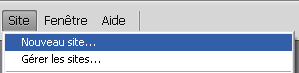
Dans le menu Site cliquez sur le sous-menu Nouveau site…

- Connecté un nouveau site à Dreamweaver
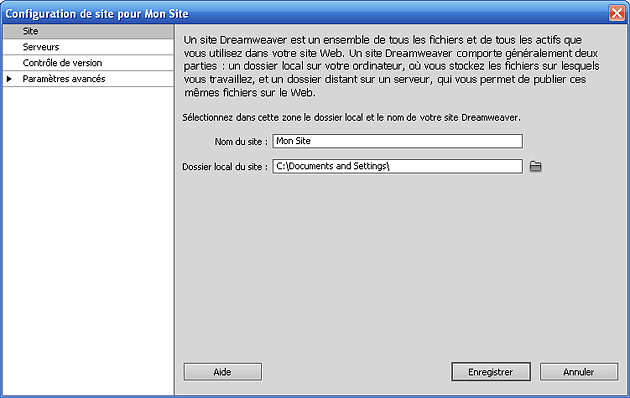
Dans la fenêtre qui apparait :

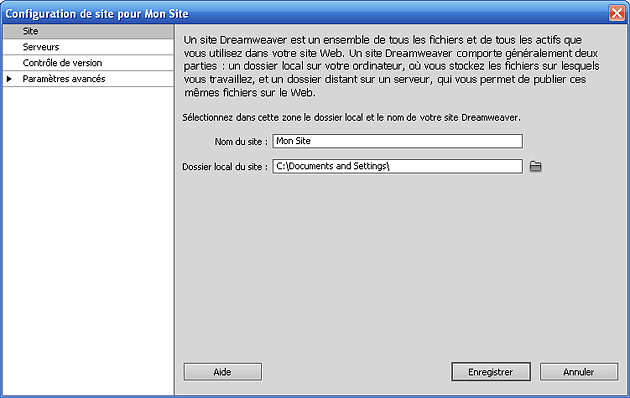
- Configuration du site dans Dreamweaver
A la question :
Nom du site :
Remplissez l’emplacement réservé par un ou plusieurs mots par lequel vous voulez identifier votre site (exp : Mon Site).
Rmq : Le nom que vous donnez ici ne sert que d’identification interne au programma, pour vous permettre de repérer votre site dans la liste des sites que vous aurez connecté à Dreamweaver. Informations d’identification qui ne tiennent pas compte d’un éventuel nom de dossier etc. dans lequel se situerait votre site.
A la question :
Dossier local du site :
Cliquez sur l’icône du dossier ![]() puis parcourez votre ordinateur jusqu’à pointer sur le dossier dans lequel se situe ou se situera votre site. Dit autrement le dossier dans lequel sont placé ou seront placé vos fichiers de votre site (vos pages web, vos images, vidéos etc.).
puis parcourez votre ordinateur jusqu’à pointer sur le dossier dans lequel se situe ou se situera votre site. Dit autrement le dossier dans lequel sont placé ou seront placé vos fichiers de votre site (vos pages web, vos images, vidéos etc.).
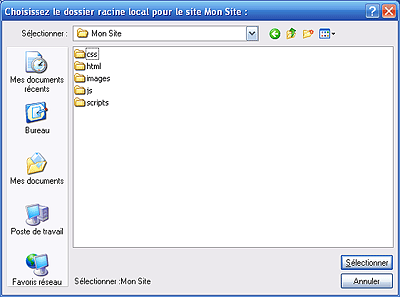
Un exemple qui peut vous être utile si vous êtes perdu !
Je fais pointer le stockage de mes fichiers dans le dossier Mon Site situé sur mon ordinateur.
Bien sur dans mon cas à moi il y a déjà des dossiers existants à l’intérieure.

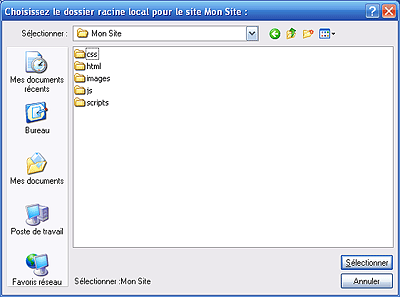
- Pointage avec Dreamweaver sur le dossier racine du site Internet
Pour valider l’emplacement choisi, cliquez sur Sélectionner
Pour connecter un site statique à Dreamweaver les oppérations peuvent bien souvent s’arrêter là.
Si maintenant vous voulez connecter Dreamweaver à votre serveur distant ou pas (en local sur votre machine) vous pouvez suivres les opérations suivantes.
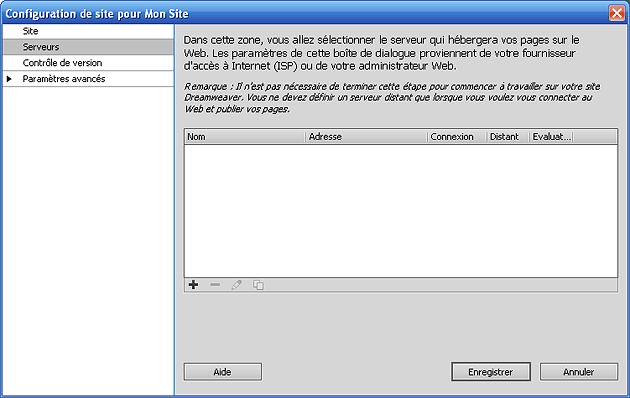
Sur la fenêtre sélectionner le sous menus Serveurs :

- Connexion du serveur de son site Internet à Dreamweaver
Cliquez sur le bouton "plus" ![]() de l’encadrer central
de l’encadrer central
Il s’agit ici de pouvoir connecter votre site sur l’emplacement de votre hébergeur Web ( hosting ), l’emplacement sur le disque dur de la compagnie chez qui votre site Web est hébergé, ou sur votre propre serveur local (easyphp, wamp, xamp, etc.).
Deux choix sont alors possibles :
Si vous connecter votre site Web (dynamique ou statique) à votre hébergeur distant (hosting Web) via le protocole FTP par exemple (données accessibles en ligne non situées sur votre ordinateur), ou si vous connectez votre site Web Dynamique à votre serveur local (exemple : easyphp, wamp, xamp, etc.).
Connexion au serveur distant (via FTP) avec Dreamweaver

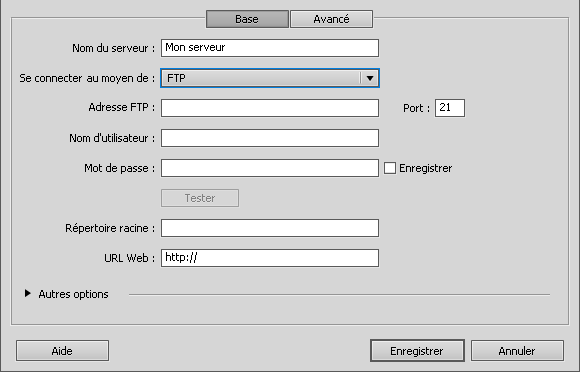
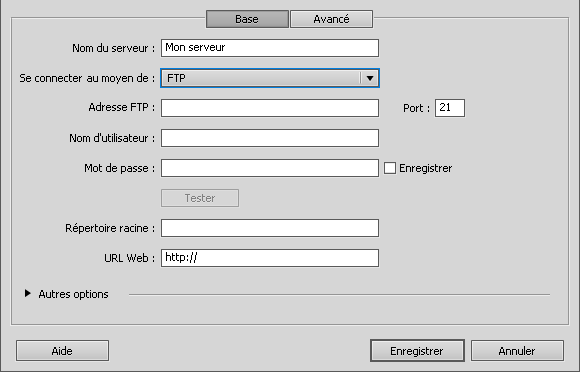
- Connexion à son serveur ftp de son site Internet avec Dreamweaver
A la question :
Nom du serveur ?
Donner le nom que vous voulez pour vous y retrouver (nom utilisé seulement par Dreamweaver pour classer vos serveurs).
A la question :
Se connecter au moyen de ?
Choisissez FTP

- Paramètres de connexion à son serveur ftp avec Dreamweaver
A la question :
Adresse FTP ?
Il peut s’agir en général soit d’une adresse « Web » que votre hébergeur vous a transmis du style : ftpmonsite.com soit une adresse sous forme de chiffre (IP) du style : 192.168.16.14
Rmq : les exemple donnés sont à titre indicatif et peuvent être totalement différents pour vous. C’est le principe ici qui compte.
A la question :
Nom d’utilisateur ?
Se référer au nom d’utilisateur que votre hébergeur vous aura attribué.
A la question :
Mot de passe ?
Se référer à celui que votre hébergeur vous aura attribué ou que vous aurez vous-même changé dans vos paramètres chez celui-ci ( Rmq : parfois le mot de passe d’accès à l’hérgement (mot de passe pour accéder à la page Web des infos sur l’hébergement en ligne) est différent du mot de passe FTP. Ici c’est le mot de passe lié au transfert FTP qui est demandé d’être saisi ).
Une fois ces champs saisi, cliquez sur le bouton Tester. Ce bouton va alors tester la connexion avec votre serveur.
Si votre connexion n’a pas put être établie, re-vérifier toutes vos données saisies.
Rmq : On peut ajuster nos réglages en cliquant sur le bouton : autres options ou sur l’onglet Avancé
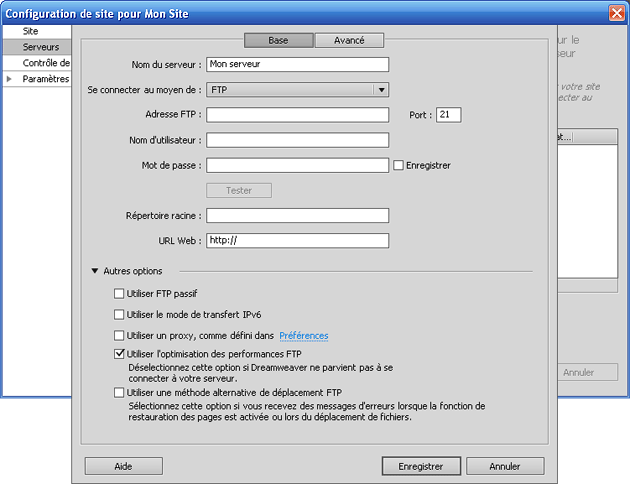
Si clique sur bouton autres options :

- Autres options de connexion à son serveur ftp avec Dreamweaver
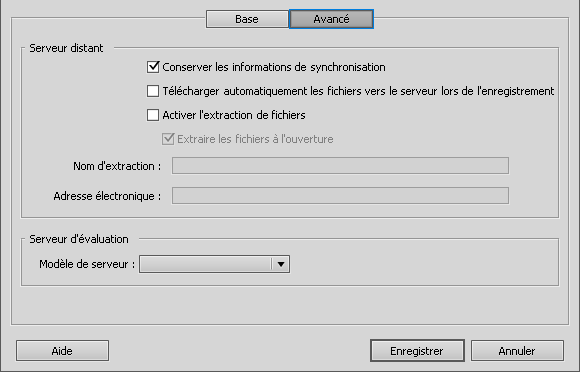
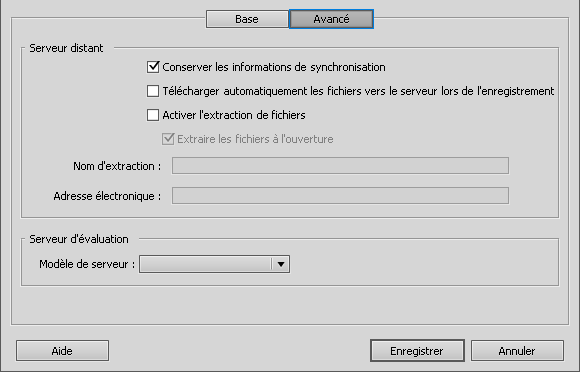
Si clique sur l’onglet Avancé :

- Options avanncées de connexion à son serveur ftp avec Dreamweaver
A la question :
Répertoire racine ?
Si vous connaissez le nom du dossier (ou le chemin d’accès à ce dossier) inscrit sur le disque dur de votre hébergeur Web, vous l’inscrivez. Si vous ne le connaissez pas, essayé en ne saisissant rien et peut être que votre hébergeur à attribuer automatiquement l’emplacement pour le bon dossier. N’oubliez pas d’inscrir un / après le nom ou la succession de nom de dossiers.
Rmq : Bien souvent le répertoire ( dossier ) racine est www/ ou le nom de son domaine/
A la question :
Url web ?
Inscrivez l’url de votre site Internet.
Rmq : Un fois toutes les informations saisies, il est préférable de tester à nouveau notre connexion.
Rmq : Il se peut que le test de connexion n’échoue pas mais que le dossier pointé sur le serveur ( voir question : Répertoire racine ) ne soit pas le bon pour le serveur !
Il existe bien souvent sur les hébergements une nomenclature de dossier en place a respecter pour positionner notre site que ce test ne nous permet pas de vérifier !
Une fois tous ces champs saisi et informations vérifiées cliquez sur le bouton Enregistrer.
Connexion au serveur local (easyphp, wamp, xamp) avec Dreamweaver

- Connexion à son serveur local avec Dreamweaver
A la question :
Nom du serveur ?
Donner le nom que vous voulez pour vous y retrouver (nom utilisé seulement par Dreamweaver pour classer vos serveurs).
A la question :
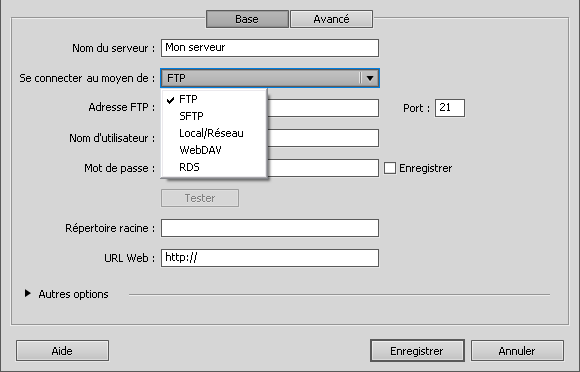
Se connecter au moyen de ?
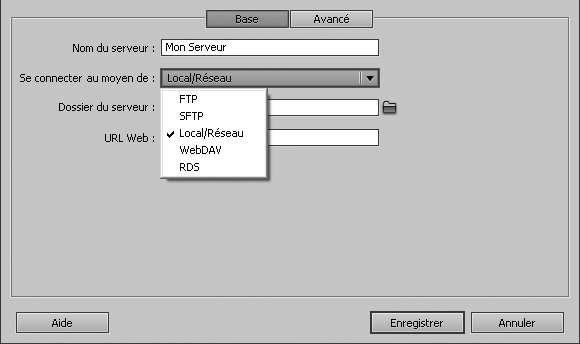
Choisissez Local/Réseau

- Choix du serveur local avec Dreamweaver
A la question :
Dossier du serveur ?
Cliquez sur l’icône du dossier ![]() puis parcourez votre ordinateur jusqu’à pointer sur le dossier dans lequel se situe ou se situera votre site. Dit autrement le dossier dans lequel sont placé ou seront placé vos fichiers de votre site (vos pages Web, vos images, vidéos etc.).
puis parcourez votre ordinateur jusqu’à pointer sur le dossier dans lequel se situe ou se situera votre site. Dit autrement le dossier dans lequel sont placé ou seront placé vos fichiers de votre site (vos pages Web, vos images, vidéos etc.).
Un exemple qui peut vous être utile si vous êtes perdu !
Je fais pointer le stockage de mes fichiers dans le dossier Mon Site situé sur mon ordinateur.
Bien sur dans mon cas à moi il y a déjà des dossiers existants à l’intérieure.

- Pointage avec Dreamweaver sur le dossier racine du site Internet
Pour valider l’emplacement choisi, cliquez sur Sélectionner
A la question :
Url web ?
Inscrivez l’url en local de votre site Internet (exemple http://localhost/MonSite/).
Si vous avez besoin de plus de réglages vous pouvez cliquez sur l’onglet Avancé :

- Options avanncées de connexion à son local avec Dreamweaver
Une fois tous ces champs saisi et informations vérifiées cliquez sur le bouton Enregistrer.
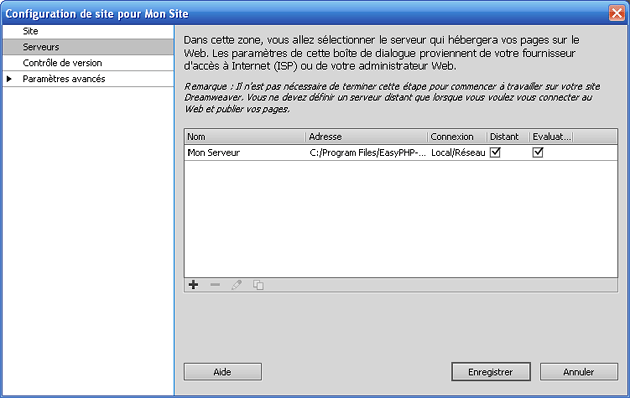
Une fois de retour sur votre page de configuration des serveurs cliquez les cases Distant et Évaluation

- Configuration de son serveur local avec Dreamweaver
Une fois tous ces cases cochées cliquez sur le bouton Enregistrer.
Vérifier que vous avez bien connecté votre site à Dreamweaver
Maintenant sur la fenêtre Fichiers (si vous ne l’avez pas affichée par défaut sur votre interface, cliquez sur le menu Fenêtre, sélectionnez Fichiers, ou cliquez directement sur celle-ci sur l’icône ![]() (icône depuis CS4)).
(icône depuis CS4)).
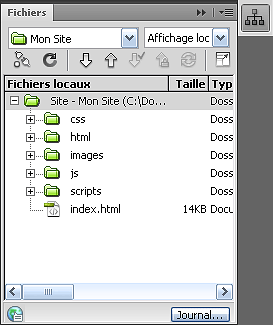
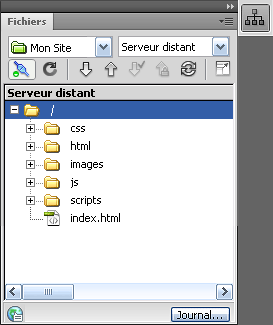
Normalement sur cette fenêtre apparaît la nomenclature de vos fichiers.
Voici la fenêtre fichier pour mon exemple :

- Fenêtre des fichiers de son site dans Dreamweaver
Revenir sur vos réglages
Si maintenant vous voulez revenir sur vos réglages, comme par exemple y inscrire les informations pour votre connexion FTP si celles-ci n’ont pas été rentrées la première fois ou que celles-ci ont changées ( code d’accès par exemple ).
Cliquez sur la fenêtre Fichier (si vous ne l’avez pas affichée par défaut sur votre interface, cliquez sur le menu Fenêtre, sélectionnez Fichiers, ou cliquez directement sur celle-ci sur l’icône (icône depuis CS4)).
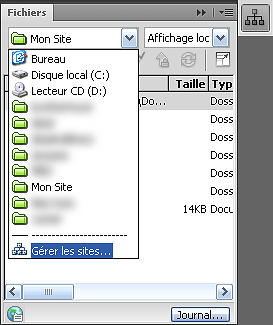
Dans le menu déroulant choisissez :
Gérer les sites…

- Accès à la gestion de son site avec Dreamweaver
Ou plus simplement si vous n’y arrivez pas, dans le menu Site, cliquez sur Gérer les sites…

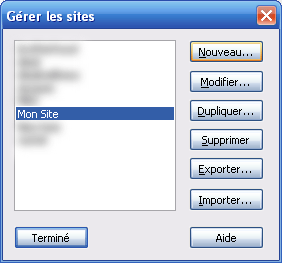
- Gérer les sites avec Dreamweaver
Puis dans la boite de dialogue qui s’ouvre cliquez sur le bouton Modifier…

- Boite de dialogue gérer les sites de Dreamweaver
Il vous apparaît alors la même boite de dialogue que rencontrer au début du document.
| Voir : Connexion d’un site Internet statique ou dynamique à Dreamweaver CS5 ou CS6 |

- Configuration du site dans Dreamweaver
Vérifier le contenu de mes dossiers en local ou sur le serveur avec Dreamweaver
Cliquez sur la fenêtre des Fichiers (si vous ne l’avez pas affichée par défaut sur votre interface, cliquez sur le menu Fenêtre, sélectionnez Fichiers, ou cliquez directement sur celle-ci sur l’icône ![]() (icône depuis CS4)).
(icône depuis CS4)).
Dossier en local
Pour faire apparaître le contenu de votre site en local vérifié que l’affichage local est bien sélectionné :

- Affichage des informations du site en local avec Dreamweaver
Rmq : La couleur des dossiers en local est de couleur verte
Dossier sur le serveur distant
Pour faire apparaître le contenu de votre site tel que sur votre serveur distant vérifié que Serveur distant est bien sélectionné :

- Affichage des informations distantes du site avec Dreamweaver
Rmq : La couleur des dossier sur le serveur distant est symbolisé par la couleur jaune
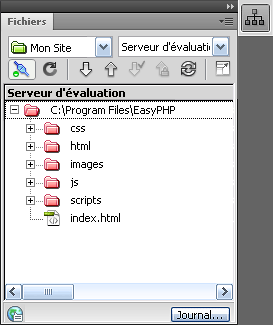
Dossiers sur le serveur d’évaluation
Pour faire apparaître le contenu de votre site tel que sur votre serveur d’évaluation (serveur installé très souvent sur sa propre machine, exemple : easyphp, wamp, xamp, etc.) vérifié que Serveur d’évaluation est bien sélectionné :

- Affichage des informations du site sur le serveur dévaluation avec Dreamweaver
Rmq : La couleur des dossier sur le serveur d’évaluation est symbolisé par la couleur rouge
- | Voir : Principes d’une connexion d’un site Internet avec Dreamweaver |
- | Voir : Connexion d’un site Internet statique ou dynamique à Dreamweaver |
- | Voir : Ouvrir une page de son site web avec Dreamweaver |
- | Voir : Renommer – déplacer un fichier, une page web, une image ou autre avec Dreamweaver et mise à jour des liens du site web |
- | Voir : Rechercher – remplacer avec Dreamweaver |
- | Voir : Vérifier les liens de son site Internet avec Dreamweaver |
- | Voir : Synchroniser son siter avec Dreamweaver |
- Formation WordPress
- Apprendre à créer son site Web avec WordPress
- Infos et inscription : Formation WordPress
