Une notion très important (et bien souvent délaissée) est de ne pas perdre de vu, c’est qu’une page Internet est destinée à s’affichée au travers d’un navigateur Web (![]() Internet Explorer,
Internet Explorer, ![]() Firefox,
Firefox, ![]() Opéra,
Opéra, ![]() Safari,
Safari, ![]() Google Chrome etc.). C’est le navigateur Internet qui présente à l’internaute (le client) à l’écran, la page Internet structurées par le ou les langages HTML, CSS et JavaScript et sur laquelle on retrouvera toutes les données (textes, images, sons, vidéo, …) liées à celle-ci.
Google Chrome etc.). C’est le navigateur Internet qui présente à l’internaute (le client) à l’écran, la page Internet structurées par le ou les langages HTML, CSS et JavaScript et sur laquelle on retrouvera toutes les données (textes, images, sons, vidéo, …) liées à celle-ci.

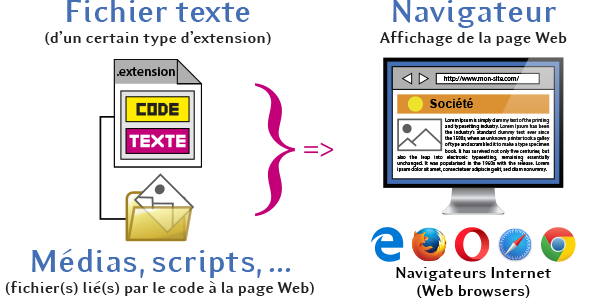
- Principe de l’affichage d’une page Web au travers d’un navigateur Internet
- | Voir : Qu’est-ce qu’un moteur de recherche |
Un site Internet a deux facettes, celle mise en forme par navigateur sur un écran (le visuelle, le rendu de la page Internet) et celle programmée (le code source de la page Web).

- Affichage du rendu visuelle et du code source d’une page Web au travers d’un navigateur Internet
Toutefois pour créer une page Web il existe deux techniques bien différentes, l’une dite statique et l’autre dite dynamique. C’est donc principalement sur le choix de création (d’obtention) des pages Web d’un site Internet qu’est orienté le choix de programmation des pages d’un site Internet.
Les pages Web statiques ou pages Web dynamiques n’utilisent donc pas les mêmes techniques et langage de programmation pour arriver à la même finalité, créer des pages Internet pouvant être affichée à l’écran au travers d’un navigateur Web.
- | Voir : Qu’est-ce qu’une page web |
- | Voir : Qu’est-ce qu’un navigateur web |
- | Voir : Qu’est-ce qu’un site statique et dynamique |
Les langages de programmation pour son site Internet
Il existe différents langages de programmation pour écrire son site Internet ou plus exactement pour pouvoir arriver à créer les pages Web de son site Internet.
Mais pour rappel : c’est dans le choix de créations des pages Web (statiques ou dynamiques) que les choix vont être différents.
Voir les autres sujets d’approfondissement :
- | Voir : Langage de programmation web |
- | Voir : Combinaisons, imbrications des langages sur une page web |
- | Voir : Les principaux langages web, leurs rôles |
Ce qu’il faut ne pas perdre de vue, c’est qu’un navigateur (![]() Internet Explorer,
Internet Explorer, ![]() Firefox,
Firefox, ![]() Opéra,
Opéra, ![]() Safari,
Safari, ![]() Google Chrome etc.).
Google Chrome etc.).
Rappels fondamentaux des pages statiques et page dynamiques
Les langages de programmation pouvant être utilisées pour la création de pages dites statiques sont des langages de programmation qui ne vont pas demandées à l’ordinateur, au serveur Web sur laquelle les pages Web sont stockées, autre chose que le fait de les envoyer à s’afficher à l’écran (au travers du navigateur) de la machine qui en fait la demande (machine du client).
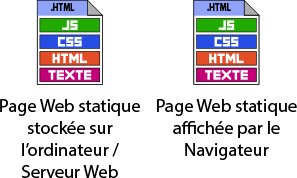
Page web codée sur l’ordinateur ou sur le serveur Web = page Web affichée par le navigateur à l’écran

- Code page Web statique stockée sur l’ordinateur / le serveur Web = code page Web affichée
- | Voir : Différence entre page dite statique et dynamique |
- | Voir : Client – serveur |
Les langages de programmation pouvant être utilisées pour la création de pages dites dynamiques peuvent être multiples. Pour rappel, c’est au moment ou la demande d’affichage de la page web à l’écran (au travers du navigateur) de la machine qui en fait la demande (machine du client) que celle-ci est créée par le serveur Web. Le serveur Web pour être donc en mesure de créer la page peut faire appel à des fichiers contenant d’autres langages que ceux interprétés (compris) par un navigateur (exemple : langage PHP, SQL, …).
Langages de programmation servant à créer, à faire générer (par le serveur Web) la page Web (code) ≠ code de la page affichée par le navigateur à l’écran.
Code de la page Web une fois généré par le serveur Web (créée) = Code de la page Web affichée par le navigateur à l’écran.

- Code script PHP stockée sur le serveur Web≠code page Web dynamique affichée
Rappel : quelques soit le choix des langages, de techniques de programmations pour permettre la création d’une page Web (statique ou dynamique), les langages servant à l’affichage d’une page Web au travers du navigateur sont toujours les mêmes.
Les langages de programmation utilisés pour programmer les pages statiques
Les choix de langages de programmations pour écrire des pages Web d’un site statique, se résume au choix possible de langages compris (interprétés) par les navigateurs.
Les langages utilisés pour programmer les pages statiques = les mêmes langages supportés (interpréter) par les navigateurs.
Pour rappel : les langages de bases compris par l’ensemble des navigateurs son le langage HTML, le langage CSS et le langage JavaScript.

- Langage HTML, langage CSS, langage JavaScript
- | Voir : Langages supportés par les navigateur Internet |
- | Voir : Les principaux langages web, leurs rôles |
Langages de programmation utilisés pour programmer la génération des pages web dynamiques
Pour permettre au Serveur Web de générer des pages dynamiques, le site Internet dispose en général de fichiers pouvant avoir des langages et rôles très différents (exemple si l’architecture du site Web répond au modèle MVC – Client / Serveur / Base de données) et n’étant sollicités qu’au besoin (on résumera ça par : une mécanique de construction de page Web dynamique très complexe). Cette mécanique est en générale pour la plupart des sites Web dynamique un CMS (exemple de CMS : WordPress, Joomla, PrestaShop, Drupal, Magento, …).
Les langages les plus rependus pour permettre de faire générer des pages dynamiques au serveur Web sont les langages tels que : le langage PHP, le langages ASP, le JAVA (JEE), …

- Langage PHP, langage Java, langage ASP
Le choix du langage qui permettra de faire générer des pages Internet dynamique et en généralement pris en accord avec les concepteurs et administrateur du site Internet. Le choix du langage ne change en rien le fait de pouvoir obtenir en finalité une navigateur.
Rmq : L’utilisation de certains langages pour développer notre site Web dynamique, peuvent nécessiter l’utilité de certains outils de développement (programmes) payants et d’un serveur Web nécessitant une licence. Il est donc bien important d’étudier au préalable cette question du choix. Ne pas utiliser certains langages au profit d’autres sous le simple fait de ne pas vouloir payer une licence peut se justifier, mais peux aussi entrainer des contraintes de développement ou de choix d’outils de développement.
Le choix du langage doit donc bien être en accord avec le cahier des charges établie à l’étape de la conception du site Internet.
- | Voir : Conception d’un site Internet |
Ne pas perdre de vu : Le référencement d’une page Internet dans les moteurs de recherche tels que ![]() Google,
Google, ![]() Yahoo,
Yahoo, ![]() Bing,
Bing, ![]() Altavista etc. ne tiennent pas compte du langage utilisé pour générer les pages Web dynamiques du site Internet mais simplement du code de la page Web générée (celle qui est ensuite affichée par les navigateurs).
Altavista etc. ne tiennent pas compte du langage utilisé pour générer les pages Web dynamiques du site Internet mais simplement du code de la page Web générée (celle qui est ensuite affichée par les navigateurs).
- | Voir : Règles de référencement pour les moteurs de recherche |
- | Voir : Règles et critères pour améliorer son référencement Internet |
Il ne s’agit pas de savoir programmer (connaitre le code, les langages) des pages Internet ou des mécaniques de construction de pages Internet (type CMS) pour garantir le bon référencement de nos pages Web. Il faut connaitre le(s) langage(s) et les utilisés en accords avec les règles de construction et de présentation de pages Web qu’exigent les moteurs de recherche (rmq : règles qui ne sont pas toutes connus).
Important : Il faut connaitre les règles de construction et de présentation que l’on doit retrouver impérativement dans le code des pages Internet pour que les moteurs de recherche indexent et positionnent nos pages Web correctement.
Autrefois, de grandes solutions "libre" sur Internet (CMS) ne respectaient pas dans leur code ses règles. Beaucoup de ses solutions aujourd’hui se sont améliorées sur ces points, mais combien on été et son encore en place bâti sur ces mauvais développement !
Voir autres sujets d’approfondissement :
- | Voir : Qu’est-ce qu’un moteur de recherche ? |
- | Voir : Qu’est-ce qu’un site Internet pour un moteur de recherche ? |
- | Voir : Sur quoi sont basées les règles de référencement pour les moteurs de recherches ? |
- | Voir : Spécificité des langages web (HTML, CSS, JavaScript, PHP) |
- Formation WordPress
- Apprendre à créer son site Web avec WordPress
- Infos et inscription : Formation WordPress
- Formations Photoshop
- Apprenez les techniques de la retouche photo avec Photoshop
- Infos et inscription : Formation Photoshop

