Imaginons que nous devions créer un site Internet pour un artiste peintre. La première étape est donc de créer l’organigramme du site Web, de définir la structure.

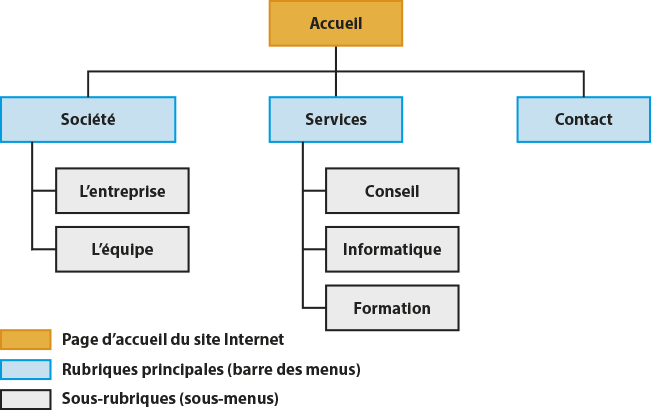
- Exemple d’organigramme d’un site Internet
Il existe un tas de logiciel pour créer visuellement, graphiquement des organigrammes, là encore rien ne nous empêche de les utiliser, mais un organigramme d’un site Web peut se créer avec un simple éditeur de texte (exemple : Word, …).
Avant de créer un organigramme il faut se poser les questions de ce que l’on veut retrouver sur son site Internet (rmq : en amont il peut y avoir une étape dite de « brain storming »), les premières grandes lignes du cahier des charges.
En imaginant que cette étape ait été faite, voici ce qu’il en résulte.
L’artiste veut se présenter, présenter ses peintures : à l’aquarelle, à l’huile, … présenter ses dessins au crayon, aux pastelles, renvoyer l’utilisateur vers des sites Internet de références et être en mesure d’être contacté par le site Internet.
L’organigramme proposé pourrait donc être celui-ci :
- Accueil
- Peintures
- – Aquarelles
- – Huiles
- Dessins
- – Crayons
- – Pastelles
- Biographie
- Liens
- Contact
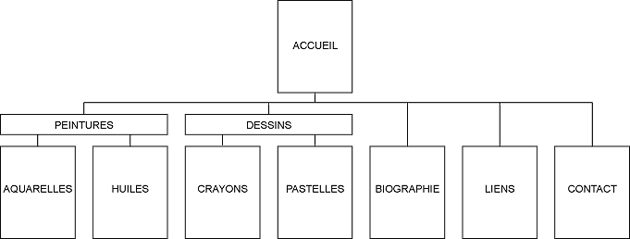
Une représentation graphique de l’organigramme pourrait-être ainsi :

Cette structure pourrait donc être transposer sur le site Internet comme barre de navigation principale (barre des menus) et pourrait donc prendre cette forme :
Accueil – Peintures – Illustrations – Biographie – Liens – Contact
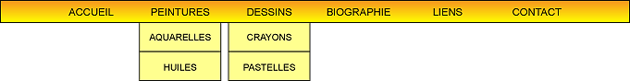
Ci-dessous une image donnant une représentation plus graphique et plus concrète de cette structure sous forme de barre des menus pouvant être présente sur le site Internet.

Représentation graphique de l’organigramme (barre des menus d’un site Internet)
La difficulté pour bâtir une bonne structure (un bon organigramme) c’est de trouver les mots qui, de manière synthétique, regroupent clairement toute une autre série de mots. Dit autrement, d’arriver à trouver des regroupements dans le but de présenter clairement son information.
Reprenons notre exemple pour mieux comprendre :
Si pour notre artiste l’important pour lui est de se faire connaitre selon un style de peintures (paysage, portraits, natures mortes) mais non celons une technique de peinture (aquarelle, à l’huile, …). Une autre structure (organigramme) lui serait peut-être alors mieux adapté.
Exemple :
- Accueil
- Peintures
- – Paysages
- – Portraits
- – Natures mortes
- Dessins
- – Crayons
- – Pastelles
- Biographie
- Liens
- Contact
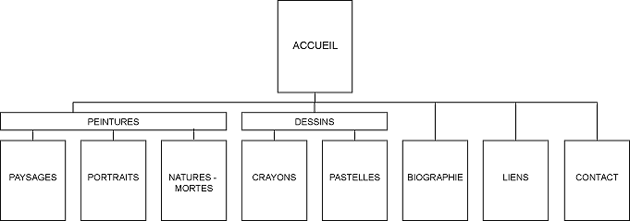
La représentation de l’organigramme du site Internet deviendrait donc :

Comme on peut le voir par ces deux exemples, la difficulté est donc bien de trouver les familles (les catégories) qui rassemblent le mieux ce que l’on veut présenter au travers de notre site Internet.
Les avantages d’une bonne structure (un bon organigramme) permettent :
- De pouvoir très simplement si retrouver dans un site Internet
- De donner rapidement accès à l’internaute à l’information souhaitée
- De pouvoir donner une évolution à son site Internet sans pour autant devoir tout repenser en cas d’évolution mais aussi sans pour autant de disposer de tous les éléments constituant le site Internet dès le début de sa création.
Exemple : si l’artiste un jour décide de présenter sur son site Internet des dessins au fusain, il suffira simplement d’ajouter à l’organigramme sous la catégorie « Dessins » la catégorie « Fusains ».
Reprenons notre exemple et besoin de création de site Internet pour notre artiste et donc d’élaboration dans un premier temps de son organigramme.
Si notre artiste décide de rendre visible sur son site Internet des peintures utilisant la technique de peinture à l’éponge.
Dans le cas de la première structure (premier organigramme proposé), il suffira simplement d’ajouter une sous-catégorie sous la catégorie Peintures.
- Accueil
- Peintures
- – Aquarelles
- – Huiles
- – Éponge
- Dessins
- – Crayons
- – Pastelles
- Biographie
- Liens
- Contact
Dans le cas de la deuxième structure (deuxième organigramme), aucunes catégories ou sous-catégories ne sera ajouter à la structure. L’accès aux pages des peintures à l’éponge se fera au travers l’accès aux catégories de représentation de ce qui est peint dans laquelle elles seront rattachées. Exemple : seront classées dans Paysage les pentures à l’éponge qui correspondent à ce thème, dans Portraits les peintures à l’éponge qui représenterons des portraits, …).
- Accueil
- Peintures
- – Paysages
- – Portraits
- – Natures mortes
- Dessins
- – Crayons
- – Pastelles
- Biographie
- Liens
- Contact
Ces deux petits exemples de structure, d’organigramme en apparence anodins sont bien souvent la cause de réussite ou non de sites Internet. Si l’on remarque, bien de grands sites tels que celui de Apple (www.apple.com), n’ont pas fait évoluer leur structure depuis des années (toujours leur même barre grise) et pourtant leurs produits non cessés d’évoluer (ajout de nouveaux produits, changement de nom de modèle etc.). D’autre bien au contraire tel que celui de la SNCF (www.sncf.com), non pas arrêté de faire évoluer leur structure, cherchant à la rendre plus accessible car ce travail à la base étant négligé (il aura fallu plusieurs refontes du site Internet pour arriver enfin à quelque chose d’efficace pour l’internaute).
Rmq : une refonte structurelle du site entraine inévitablement un coût supérieur à une simple évolution !
Repenser la structure profonde de son site pour des raisons d’évolutions n’est normalement pas envisageable pour la majorité des cas.
On repense une structure que partiellement et si nous n’avons pas d’autres choix. Mais si un bon travail de conception a été fait au préalable ce travail n’est normalement pas nécessaire.
Rmq : Repenser la structure d’un site Internet entraine bien souvent de grandes modifications sur l’ensemble du site. Cela implique inévitablement des coups supplémentaire (qui ne sont peut-être pas mis ailleurs comme dans le développement d’outils), mais aussi peuvent entrainer des conséquences au niveau du référencement de son site Internet. Une page Web qui se trouve déplacée dans un site Internet ne sera alors plus référencée par les moteurs de recherche… D’où le message d’erreur 404 qui apparait dans les navigateurs (en claire ce qui veut dire que la page Web n’existe plus !!!).
Important : On peut à sa guise repenser et faire évoluer son design mais rarement sa structure !
Rmq : Les liens internes entre page Web d’un site Internet n’apparaissent pas dans la structure, l’organigramme du site Internet. Ces liens apparaissent (pour ceux ne connaissant pas par exemple l’UML) bien souvent simplement dans le détail du contenu des pages Web. Pour ceux qui voudrait faire apparait ça dans leur cahier des charges, un chapitre peut être créer et s’appeler par exemple « Navigation dans le site Internet ». Pour la navigation interne d’un site Internet, il y a contrairement à la structure principale (l’organigramme du site Internet) une très grande souplesse d’évolution.
A savoir : Les trois piliers essentiels de la réussite d’un site Internet sont : La conception, le design, et la programmation.
- | Voir : Conception d’un site Internet |
- | Voir : Le design pour les sites Internet |
- | Voir : La programmation pour un site Internet |
- Formation WordPress
- Apprendre à créer son site Web avec WordPress
- Infos et inscription : Formation WordPress
- Formations Photoshop
- Apprenez les techniques de la retouche photo avec Photoshop
- Infos et inscription : Formation Photoshop
