Comme nous venons de le voir, c’est lorsqu’une page Web est affichée sur un écran au travers d’un navigateur Web (![]() Internet Explorer,
Internet Explorer, ![]() Firefox,
Firefox, ![]() Opéra,
Opéra, ![]() Safari,
Safari, ![]() Google Chrome, etc.) que la page Internet se met en forme, sinon elle n’est avant tout que ligne(s) de code(s) (langage de programmation) et du texte.
Google Chrome, etc.) que la page Internet se met en forme, sinon elle n’est avant tout que ligne(s) de code(s) (langage de programmation) et du texte.
- | Voir : Qu’est-ce qu’une page Internet |
Rappel : Notre page Web peut être créée par avance avant d’être affichée (page statique) ou être créer à la demande par le serveur Web lorsque l’on veut l’afficher (page dynamique). Les techniques et langages utilisés pour créer une page Web peuvent donc être différents.
Exemple : pour une page web dynamique (le serveur Web créait dynamiquement la page Web lorsqu’on la demande) on peut utiliser le langage PHP, alors que pour une page Web statique (le serveur n’a pas besoin de créer la page Web lors de sa demande, mais simplement de la transmettre, le serveur reste statique), le langage HTML peut parfois suffir.
- | Voir : Page statique et page dynamique |
Les langages par défaut compris par tous les navigateurs
Une fois la page web créée (qu’elle est été créée dynamiquement ou pas), les langages utilisés (de mise en forme et de réactivités recherchés) pour que la page Web puisse être affichée sur un écran au travers d’un navigateur web ne sont pas très nombreux. On ne dispose que de quelques langages communs à tous les navigateurs par défaut.
Par défaut les navigateurs Web comprennent seulement les 3 langages suivant :
- Le langage HTML
- Le langage CSS
- Le langage JavaScript

- Langage HTML, langage CSS, langage JavaScript
Les navigateurs Web peuvent comprendre (interpréter) d’autres langages de bases (par l’ajout ou pas d’extensions) mais son capable au minimum d’interpréter ces 3 types de langage de base.
Exemple : Ajout du plug-in Flash (Flash Player) pour que les navigateurs puissent interpréter (comprendre) le langage « Action Script ».
L’évolution des langages et la mise à jour des navigateurs
Bien que tous les navigateurs Web soient sensés comprendre ces trois langages à la base, ces langages évoluent au court du temps. Exemple : en 2014 le langage HTML est passé à la norme 5 (rmq : on a donc parlé de HTML 5), le langage CSS quant à lui est passé à la norme 3 (rmq : on a donc parlé de CSS 3). L’évolution de ses langages entraine donc le fait que les navigateurs doivent être capable de comprendre ses évolutions de langage, exemple : avant 2014 et donc le HTML 5 il n’existait pas dans le langage HTML la balise Header (<header>) ni la balise Footer (<footer>).
Pour comprendre les nouvelles évolutions de langages de programmation, il faut donc que les navigateurs soient mis à jour.

- Navigateurs Internet – Web browsers
Tous les navigateurs ne se mettent pas à jour, ou s’il se mettent à jour ne le font pas automatiquement et donc ne sont capable de comprendre les nouvelles évolutions.
Exemple : le vieux navigateur Internet Explorer (avant Edge de Windows 10), ne se mettait pas à jour automatiquement et on ne pouvait plus évoluer de version quand Microsoft l’avait décidé. Ainsi si des ordinateurs sont sous de vieux Windows (avant Windows 10), ils ne peuvent pas visualiser des page Web récentes à travers leur navigateur Internet Explorer car il n’a pas évolué. Par chance ce n’est pas le cas d’autre navigateurs Web comme Firefox, Google Chrome, … qui eux peu importe la version de notre OS (Système d’exploitation – version de Windows, …) se mettent à jour (dans la mesure du possible de la technologie de l’ordinateur) mais là encore il faut rester prudent car parfois leur mise à jour n’est pas automatique et si elle n’est pas déclencher par l’utilisateur le navigateur peut rester actualisé sur une vielle version.
Les langages de programmation Web et leur rôle
Les 3 langages de bases (par défaut) compris par tous les navigateurs on des rôles et possibilités différentes. En résumé, le langage HTML sert essentiellement à structurer la page (création des balises, du squelette de la page Web), le langage CSS à positionner et mettre en forme les éléments (colorisation, design), le langage JavaScript à pouvoir par exemple créer du dynamisme sur la page (interactivité, animation d’éléments, AJAX, … exemple : vérifier que tous les champs d’un formulaire soient saisis avant l’envoi).
On retrouve beaucoup plus d’informations sur le lien ci-dessous.
- | Voir : Les principaux langages web, leurs rôles |
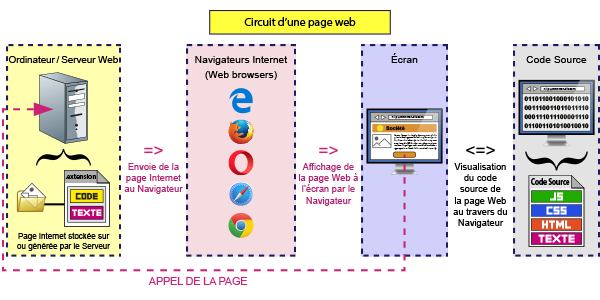
Circuit d’une page Internet de l’ordinateur / Serveur Web au Navigateur

- Circuit d’une page Internet depuis le Serveur Web / Ordinateur jusqu’à l’affichage sur un écran au travers d’un navigateur Internet
- | Voir : Qu’est-ce qu’une page Internet |
- | Voir : Qu’est-ce qu’un Navigateur Internet |
- | Voir : Type de page web – extension de page Internet |
- | Voir : Extension de page Internet et langage de programmation |
- | Voir : Différence entre page Internet Statique et Dynamique |
- Formation WordPress
- Apprendre à créer son site Web avec WordPress
- Infos et inscription : Formation WordPress
- Formations Photoshop
- Apprenez les techniques de la retouche photo avec Photoshop
- Infos et inscription : Formation Photoshop
