Comme nous l’avons vu dans le chapitre : "Critères des images pour Internet", alléger ses images est primordial pour des raisons de débit de connexion internet.

- Définition – Résolution – Taille de l’image
Nous venons de voir que nous avons au travers des trois formats principaux (Jpeg, Gif et Png) des possibilités d’obtention d’images allégées, tout en permettant de garder une bonne qualité visuelle.
Maintenant ce qui est important de savoir c’est qu’une image destinée à une page Internet répond aussi à des critères d’affichage sur un écran. Il y a là encore des possibilités de réglages sur notre image qui nous permettent de l’alléger.
Nous avons vu au travers du chapitre : "Étude d’une images sur un écran", que l’important pour notre image sur notre écran n’est pas de prendre en compte sa taille d’impression, mais de prendre en compte sa définition ( le nombre de pixels composant l’image.
- | Voir : la définition pour une image |
Ainsi lorsqu’on veut faire apparaître une image sur un écran on regarde le nombre de pixels que l’image a sur sa Longueur et sur sa Hauteur et ainsi on adapte ce nombre à la quantité de pixels qu’on veut que l’image occupe sur notre écran.

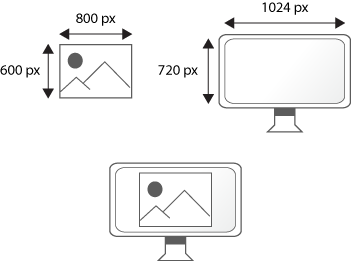
- Une image dont sa définition est plus petite que celle de l’écran sur laquelle elle est projetée
Une fois le nombre de pixels en Longueur et en Hauteur définie, l’image numérique affichée sur l’écran ne tien "pas compte de sa résolution" mais que de la définition (quantité de pixel) que peut faire afficher l’écran.
Il est donc Très important quand on travaille une image que l’on destine à Internet (image destinée à être projeté sur un écran) de connaitre les définitions des standards d’écran utilisés par les Internautes.
Il y a plus de 10 ans, le standard de définition pour les écrans était de 800 x 600 px.
Aujourd’hui le standard d’écran est au delà des 1024 x 768 px.
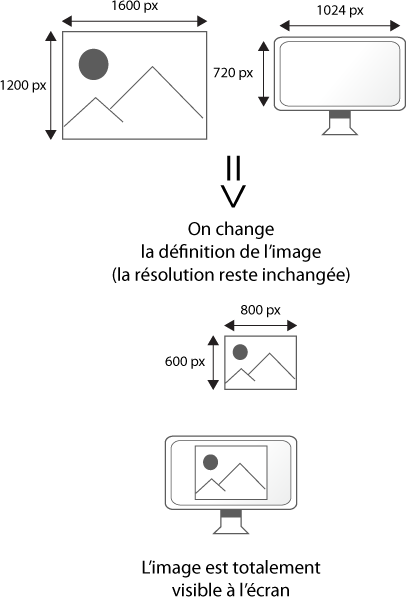
Ne perdons pas de vue qu’en fait si on ajuste la définition de l’écran peu importe si la résolution reste inchangée, sur l’écran l’image occupera le nombre de pixels désirées (on n’est pas dans le cas d’une image imprimée).

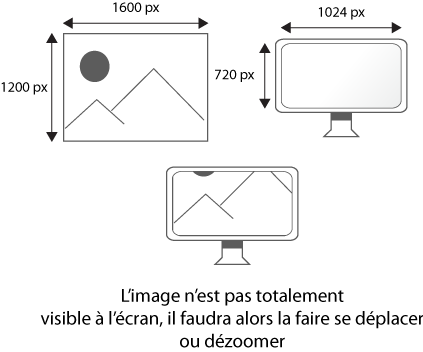
- Une image projetée sur un écran de définition plus grande que celle de l’écran
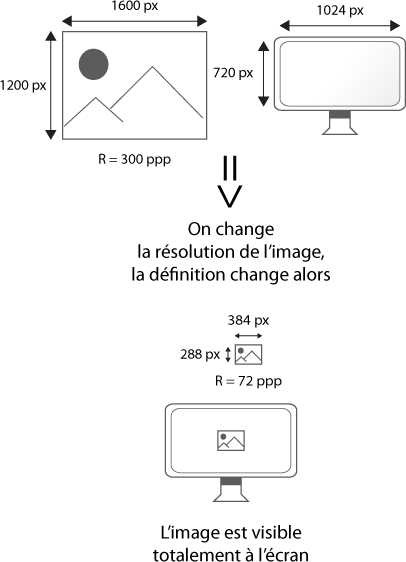
Il est sûr que bien souvent notre image a une résolution de 300 ppp et si on utilise un programme de retouche d’image tel que Photoshop pour enregistrer notre image pour le Web, la résolution de celle-ci se vera changé en 72 ppp, mais que celle-ci soit transformée par un programme ou pas, le principe restera le même. L’écran pour afficher une image ne tien comte que de sa définition.
Pour alléger notre image on peut donc agir soit directement
sur la résolution en la ramenant à 72 ppp par exemple (pour cela utiliser un programme de retouche d’image tel que Photoshop), soit en agissant sur la définition et en fixant un nombre maximum de pixels en Longueur et/ou en Hauteur.
Pour ceux qui douteraient qu’agir sur la définition d’une image destinée à un écran suffit pour que l’image soit afficher à nos souhait sur un écran peuvent aller lire le cours sur : "Définition – Résolution – Taille de l’image et de l’écran".
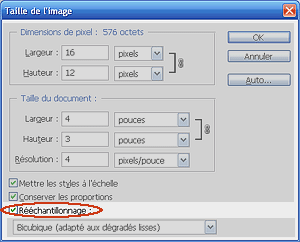
Nous illustrerrons tout de même ses propos par deux autres exemples, en sachant que nous conscidérrerons que les changements subits sont les mêmes que si nous utilisions le programme de retouche d’image Photoshop et que la case rééchantillonage sur la fenêtre taille de l’image (menus image / taille de l’image) est cochée.

- Fenêtre "Taille de l’image" Photoshop

- Changement de la définition d’une image pour pouvoir la projetée entièrement sur un écran

- Changement de la résolution d’une image et observation du résultat à l’écran
On peut constater par ces deux exemples que changer la résolution de l’écran peut être une solution, mais n’est pas (si on laisse le programme déscider) une méthode qui convient à tout ce que l’on veut précisément faire.
En revanche agire sur la définition d’une image nous permet précisément de l’ajuster à la taille "visuelle" que l’on veut qu’elle est sur un écran
de définition connu.
Pour faire simple et résumer un peut tout cela :
– Soit on agit sur la définition de l’image pour en choisir sa "dimension" en pixel (en sachant que le pixel n’a pas de dimension, mais varie celons les écrans) que l’on veut que notre image occupe.
– Soit on agit sur la résolution de l’image (72 ppp : pixels par pouces) et on laisse le programme de retouche d’image nous faire afficher l’image avec sa nouvelle définition calculée.
N’oublions pas qu’une image affichée sur un écran au travers d’un navigateur Internet n’est pas redimensionnée, donc il n’est pas nécessaire souvent de la garder de meilleure qualité (plus grande par exemple, ou avec plus d’information de couleurs que ce que peut voir l’œil) que ce qu’il est nécessaire pour l’afficher.
- | Voir : Étude d’une image sur un écran |
Rmq : Si on utilise le programme de retouche d’image Photoshop, lorsque l’on enrgistre notre image pour le Web (menus : Fichier / Enregistrer pour le web et le périphériques…), notre image est enregistrée avec notre définition choisi mais le programme réajuste automatiquement la résolution à 72 ppp. Ce réajustement à 72 ppp si on a bien compris les exemples n’est pas nécéssaire, obligatoire, mais pour des raisons d’uniformisations des standards Web, le programme Photoshop nous fait implicitement ce réglage.
