Comme nous l’avons vu, une image matricielle est définie celons des pixels pour une image dite : bitmap, et par des points pour une image dite : d’impression.
| Voir : Les images matricielles ( bitmap / impression ) |
Nous avons vu aussi que le nom pixel n’est finalement que le nom du point donné à une image bitmap.
Pixel ou point sont donc identique lorsqu’on parle d’image matricielle.
Nous avons vu aussi que le nom donné au point pour un écran est aussi pixel.
- | Voir : Le pixel sur un écran |
Maintenant regardons la correspondance entre une image matricielle bitmap (ou image numérique matricielle) et un écran, et observons les particularités de chacun et les confusions éventuelles.
Prenons un écran et une image :
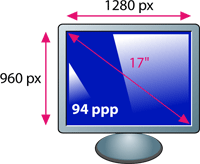
– Un écran de diagonale de 17 pouces ( 17" )
– Définition d’écran : 1280 x 968 pixels
– Résolution d’écran : 94 ppp
Rmq : Résolution 94 ppp = ( 96 ppp – 2,1% )

- Écran 17 pouces de 94 pixels par pouce de résolution
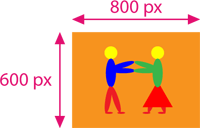
Une image bitmap ayant pour définition 800 x 600 pixels ( longueur x hauteur )

- Image de définition 800 px * 600 px
Rmq : Notons que nous ne faisons pas attention ni à la taille de l’image ni à sa résolution.
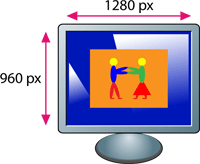
Projection d’une image bitmap sur un écran
Projetons notre image bitmap sur l’écran, et étudions ce qui se passe.

- Image projetée sur un écran
Dans un premier temps ce que nous pouvons juste dire c’est qu’au niveau visuel nous observons que l’image affichée n’occupe qu’une partie de l’écran mais pas sa totalité.
Maintenant qu’occupe-t-elle vraiment comme place sur l’écran ( nombre de pixel ) ?
Faisons les calculs nécessaires pour savoir :
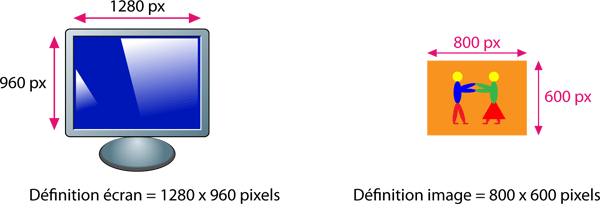
Notre écran qui à pour définition 1280 x 960 pixels en d’autre mots, peut afficher au maximum 1280 px sur sa longueur et 960 px sur sa hauteur.
L’image bitmap quant à elle est composée de 800 px sur sa longueur et de 600 px sur sa hauteur.

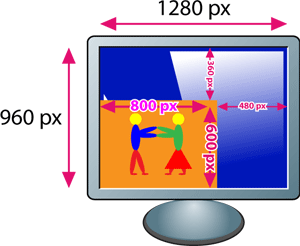
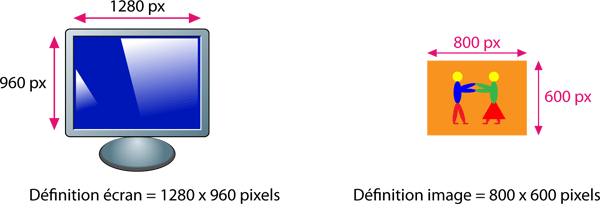
- Écran de définition 1280 px * 960 px et image de définition 800 px * 600 px
Donc si on compare le nombre de pixels sur les longueurs de notre écran et de notre image on observe que notre image en comporte moins que notre écran. Il en est de même si on compare le nombre de pixels sur les hauteurs.
On peut donc conclure que notre image peut être affichée pleinement par notre écran et qu’il reste un bord d’écran autour de l’image.
Bord d’écran restant sur la longueur ( non couvert par l’image ) = 1280 – 800 = 480 px
Bord d’écran restant sur la hauteur ( non couvert par l’image ) = 960 – 600 = 360 px

- Image de 800 px * 600 px projetée sur un écran de 1280 px * 960 px de définition
Notre écran nous projette notre image dans son intégralité comme nous l’avons vu plus haut et par le calcul nous avons prouvé la véracité de cet affichage.
Maintenant nous pourrions nous poser comme question :
Comment se fait-il que pour valider l’affichage de notre image sur notre écran nous n’ayons tenu compte que de la définition de l’écran et de l’image pour le calcul, alors que nous avons vu dans des exemples précédents que pour un écran et une image il y a 3 composants ( la définition, la résolution et la taille ) qui sont inter-reliées ?
De plus dans notre exemple nous n’avons précisé ni la résolution ni la taille de notre image.
Donc où interviennent les opérations de relation entre définition, résolution, et taille de l’image, pour l’affichage de l’image sur notre écran ?
Tout d’abord il est important de ne pas perdre de vue que :
a) Le PIXEL n’a pas de TAILLE
b) En ce qui concerne l’écran ce qu’il est important de connaîitre c’est sa définition, et non sa taille ( longueur et hauteur ) et sa résolution.
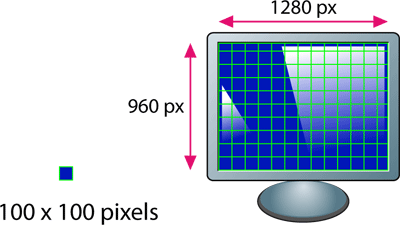
Découpons notre écran en prenant une échelle de 100 x 100 pixels.
Rmq : On aurait put choisir comme échelle 94 x 94 pixels, mais ramenée à cette dimension de schéma 94 est égal à 100.

- Découpe d’un écran par carré de 100 par 100 pixels
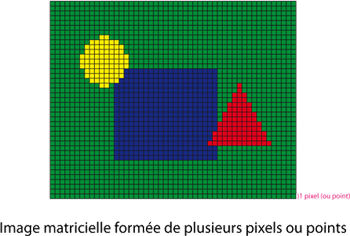
Pour une image matricielle ce qui la définie ( matériellement parlant ) c’est son nombre de pixels total, donc sa définition. Une image possède un nombre de pixels et un seul qui la définit.

- Image matricielle formée de pluseurs pixels ou points
La définition de cette image est de 12 x 12 pixels, donc 144 pixels définissent cette image.
Le nombre de pixels contenus dans chaque pouce ( la résolution ) n’est en fait qu’une échelle de valeur qui n’a de sens que si l’on teint compte d’une taille « mesurable » du pixel.
L’échelle de la résolution pour une image matricielle est le pixel par pouce ( le pouce = unité de mesure anglaise ).
Mais sommes-nous obligé de toujours prendre cette échelle de mesure ( le pixel par pouce ) pour la résolution de notre image matricielle ?
La réponse est non ( | Voir : la résolution pour une image | ), c’est une échelle définie mais qui peut très bien être changée.
L’expression générale ( valable dans tous les cas ) de la résolution serait donc :
La résolution = un nombre de pixels par une certaine échelle. Donc, suivant la taille que l’on veut que le pixel possède ( si on ne perd pas de vue qu’un pixel n’a pas de taille vraiment définie ), sa résolution varie en dépendance de la taille ( grosseur ) du pixel ( il y en a plus ou moins par unité de mesure ).

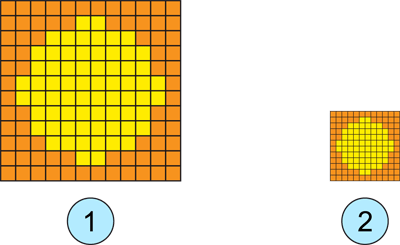
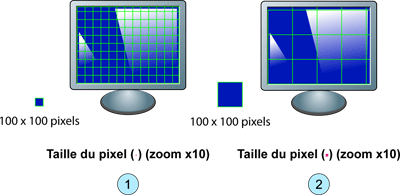
- Mêmes images matricielles mais dimension du pixel différent
La taille ( dimension ) du pixel de l’image 1 est beaucoup plus grosse que celle de l’image 2, pourtant c’est la même image.
Le nombre de pixels par unité de mesure n’est donc pas le même pour les deux images.
Il y a plus de pixels pour la même unité de mesure pour l’image 2 que pour l’image 1.
Pour un écran en revanche la taille du pixel est fixée « matériellement » parlant.
( | Voir : le pixel sur un écran | ).
Rappel : La taille du pixel n’est pas la même pour tous les écrans, la taille du pixel affiché à l’écran est appelée pitch.
| Voir : le pixel sur un écran |
Comme le pixel d’une image bitmap peut être « souple », on peut donc lui donner la taille que l’on veut ( il n’est qu’une donnée numérique tandis que le pixel de l’écran est matériellement définie ). Pourquoi donc ne pas lui attribuer la taille du pixel de l’écran quand on le fait afficher sur l’écran !

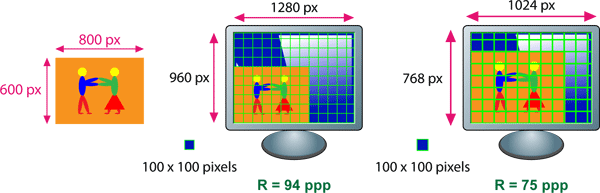
- Image matricielle projetée sur deux écran de résolution différente
On peut constater que sur deux écrans de même taille mais n’ayant pas la même définition, et donc de résolution différente, notre image n’a pas la même "taille" à l’écran.
On peut donner une image de la résolution comme étant un tamis.
Plus le maillage du tamis est gros ( taille du trou ) plus symboliquement le pixel de l’écran est gros, et inversement plus le maillage du tamis est petit plus symboliquement le pixel de l’écran est petit.

- Écran de définition différente donc avec taille des pixels différents
Pour un même écran mais avec un maillage différent ( résolution différente ) le pixel n’a pas la même taille. Le pixel est plus gros sur l’écran 2 que l’écran 1
Maintenant si notre grain à tamiser ( symboliquement notre pixel de l’image ) n’a pas de taille définie ( cela pourrait être un grain souple, mou, malléable etc. ), suivant le tamis que l’on utilise ce grain prend la taille du trou ( le pixel de l’image s’adapte à la taille du pixel de l’écran ).

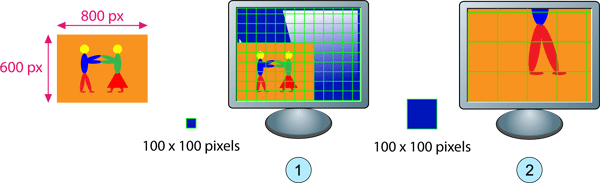
- Taille des pixels de l’image sur les écrans différents
Le pixel de notre image prend la taille du pixel de l’écran
480 000 pixels définissent l’image ( D = 800 x 600 px )
Maintenant si nous avons 4000 grains ( pixels qui définissent l’image au total ( par exemple : D = 80 x 50 px = 4000 px ) à passer au tamis ( à afficher à l’écran ), le tout est de savoir si mon tamis possède 4000 trous ( définition de l’écran ).
Donc il est important de connaitre pour tamiser tout nos grains en une seule fois ( afficher tous les pixels de l’image, ou dit autrement toute l’image ) le nombre de trous dans le tamis ( symboliquement la définition de l’écran ).
Si on ne peut pas tamiser tous nos grains en une seule fois ( afficher toute l’image en une seule fois ), il y en a plus que le nombre de trous offerts par le tamis ( nombre de pixels définissant l’image plus grand que ceux définissant l’écran ), soit on passe ces grains en plusieurs fois ( on affiche l’image avec des scroll sur les parties trop grandes ), soit le tamis s’adapte automatiquement ( le programme qui permet d’afficher l’image à l’écran adapte celle-ci par un calcul pour qu’elle rentre à nouveau dans le tamis ).

- Image projetée sur des écrans de définitions différentes
La taille du pixel de notre image s’est bien adapté à la taille de celui de nos écrans, par contre on constate que notre image sur notre écran 2 ne s’affiche pas entièrement, on n’en voie qu’un quart. Si on veut voir entièrement notre image sur cet écran 2, il faut alors que le programme d’affichage par un calcul réadapte l’image à l’écran.
En conclusion donc :
Une image affichée sur un écran peu importe l’échelle de sa résolution « propre », prends l’échelle de la résolution de l’écran.
Ce qui est donc important de connaitre pour faire afficher pleinement notre image sur un écran ce sont : les définitions de l’écran et de l’image.

- Écran de définition 1280 px * 960 px et image de définition 800 px * 600 px
Ces notions sont très importantes d’être bien saisies surtout quand on destine ses images pour Internet ou un écran.
- | Voir : Les images pour Internet |
- | Voir : Définition – résolution – taille des images pour Internet |
