Dans un vocabulaire courant, le référencement naturel est entendu comme étant le positionnement que le moteur de recherche donne à la page Web notre site Web dans un résultat de recherche (page Web présentée par le moteur de recherche après avoir saisi un mot, une phrase ou expression dans le champ de recherche du moteur de recherche).
On comprend alors aisément que pour obtenir le meilleur positionnement naturel dans un résultat de recherche, il est alors nécessaire de connaitre les critères des moteurs de recherches.

- Le référencement naturel
Critères pour un bon référencement naturel
Pour un bon référencement naturel, il existe essentiellement 3 grands critères :
- La qualité de la programmation des pages Web son site Internet (respect des normes, du contenu des balises etc. dans le code source des pages Web)
- La qualité des contenus
- La navigation
Rmq : Ne perdons pas de vu que les moteurs de recherche sont des « robots » qui suite à l’analyse des pages Web du site Internet déterminent après toute une série d’étapes (indexation et référencement) le positionnement des pages Web dans les résultats de recherche. Donc un mauvais codage des pages Web du site Internet peut faire que le robot ne distingue pas dans les contenus ce qui est essentiel ou pas… Une balise est si vite oubliée !
La programmation des pages Web d’un site Internet
Concernant la programmation des pages Web d’un site Internet, il existe bien évidement des références sur le Web qui valident la qualité du code source des pages Web. Mais validé la qualité du code (vérifier qu’il n’y a pas de balises HTML laissées ouvertes, que l’écriture des balises HTML est bien respecté, …) ne suffit pas pour les moteurs de recherche, c’est un critère très important car sinon comment peuvent-ils savoir distinguer dans le code le(s) langage(s) de programmation utilisé(s) des contenus (textes, images, vidéos, …) si par exemple une balise HTML n’est pas fermée ou ne s’écrit plus ainsi !
Les moteurs de recherche attendent en plus de la validité du code que les balises HTML entre autres soient parfaitement employées et suivent l’évolution du langage, mais ça comment autre qu’un Webmaster pour le faire.
Exemple : dans un texte il faut distinguer les titres des paragraphes, il faut donc utiliser différents types de balises HTML pour cela, et ce n’est que le Webmaster qui peut déterminer ce qui est titre de paragraphes sinon pour le moteur de recherche tout est contenu textuel. Idem quand on construit le squelette (le thème) recevant les contenus des pages Web, autrefois il n’existait pas les balises <header> et <footer> qui permettent aujourd’hui de mieux faire identifier aux moteurs de recherche les entêtes et pieds de contenus des pages Web, mais comment là encore autre que le Webmaster pour savoir ce que chaque partie de la page Web va recevoir comme information et donc orienter clairement le moteur de recherche vers une zone, exemple : la barre des menus n’est pas la même chose qu’un pied de page !
Le contenu des pages Web
Concernant le contenu d’une page Web, bien sûr que la programmation va ou peut déterminée la manière dont le contenu d’une page Web va être interprété par les moteurs de recherche (exemple : différencier par le codes les titres des paragraphes), mais quand on parle de contenu de pages Web on parle d’emplacement et de la qualité des contenus, ce qui est écrit, présenter à l’internaute.
L’entête et le corps de la page Web
Ce qu’il faut savoir c’est qu’une page Web contient essentiellement deux zones très distinctes dans son code source pour insérer des contenus.
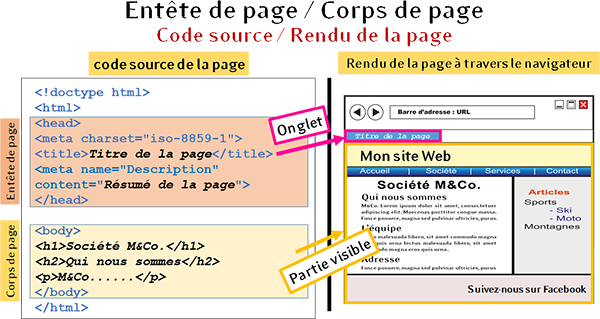
Une zone d’entête de page Web contenu entre les balises <head> dont les contenus présents entre ces balises ne se retrouvent pas visible dans la zone de visualisation du navigateur quand la page Web est affichée sur un écran et une zone de corps de page entre les balises <body> dont les contenus présents entre ces balises quant à eux se retrouvent être affichés à l’écran au travers du navigateur.

- Code source de la page Web et rendu au travers du navigateur Web
Les moteurs de recherche ont ainsi deux niveaux d’analyse des contenus de la page Web bien différents.
Le rôle de l’entête de la page Web
On retrouve dans l’entête de la page Web entre les balises <head>, les balises <title> et les balises <meta>, les contenus, informations très utiles aux moteurs de recherche que l’on veut aussi voir retrouver de façon visible dans les résultats de recherche. Exemple : Le titre de la page Web et le résumé de la page Web.
- | Voir : Savoir lire les résultats d’une recherche |
Le rôle du corps de la page Web
On retrouve dans le corps de la page tout ce que le moteur de recherche devra analyser en tant que contenu rendu accessible, visible par l’internaute.
- | Voir : Savoir lire les résultats d’une recherche |
Les critères d’écritures des contenus
Que les contenus écrits soient destinés à l’entête de la page ou au corps de la page, les règles d’écriture (et pas de mise en avant par du balisage HTML) restent les mêmes.
Il existe tout une série de critères à respecter quant à l’écriture des textes comme l’ordre des mots, leur redondance etc. Ce ne sont pas, là encore, des règles approximatives, ce sont les moteurs de recherche qui les fixes, Google entre autres en donne accès.
Les mots choisis pour l’écriture de nos textes sont parfois déterminants pour être bien référencé naturellement dans les moteurs de recherche. L’importance, l’emploi de certain mots choisi consciemment pour faire ressortir les contenus d’une page Web est appelé mot(s) clé(s) ou phrase(s) clé(s). Suivant le choix, l’utilisation d’un mot ou d’un autre le positionnement de la page Web dans un moteur de recherche peut être différent.
Pour respecter le cahier des charges des moteurs de recherche mais et avoir un choix de mots clés spécifique au contenu d’une page Web, là encore il existe tout une série d’outils d’analyse pour cela (les plus connus sont proposés par Google).
Les critères sur les autres types de contenu
Pour les autres types de contenus telles que les images, les vidéos, … ces autres contenus vont donner plus de poids à la page Web (d’importance) dans leur classement au sein des moteurs de recherche à condition que ceux-ci viennent appuyer ce que la page Web présente. Exemple : on doit logiquement retrouver sur une page Web traitant d’un sujet informatique des images en liens avec ce sujet et non pas des images traitant d’un autre sujet.
D’autres critères comme la rapidité du chargement des médias (images, vidéos, …) sur la page Web est aussi pris en compte par les moteurs de recherche. Il est donc judicieux de savoir préparer ses images pour le Web (rapport : qualité – poids).
- | Voir : Les images pour le Web |
La navigation sur une page Web d’un site Internet
La navigation sur une page Web d’un site Internet est elle aussi déterminante. Là encore la navigation sur une page Web dépend étroitement du code, un mauvais codage de la navigation peut influencer le positionnement dans les moteurs de recherche, exemple : un lien mort, un lien erroné etc., mais quand on parle de navigation sur une page Web d’un site Internet on parle avant tout de maillage et de qualité des mots employé et information utilisés pour définir les liens.
Une page Web contient bien souvent un accès vers d’autres pages Web du même site Internet depuis ce que l’on appel une barre des menus ou des sous menus, mais peut aussi depuis ses contenus textuels renvoyer vers d’autres pages Web interne ou externe au site Internet. Ses renvois (ce maillage de liens) sur la page Web sont étudiés et pris en compte par les moteurs de recherche, exemple : qui n’a jamais fait une recherche au travers d’un moteur de recherche et sait vu diriger vers la page Web d’un forum, sur lequel se trouvait un lien qui renvoyait sur une autre page Web contenant là l’information recherchée.
Rmq : il est évident aussi que le moteur de recherche tient compte aussi comme critère de référencement naturel pour une page Web d’un site Internet des pages Web externes à ce site Internet qui renvoient précisément vers cette page Web.
- | Voir : La conception d’un site Internet |
- Formation WordPress
- Apprendre à créer son site Web avec WordPress
- Infos et inscription : Formation WordPress
- Formations Photoshop
- Apprenez les techniques de la retouche photo avec Photoshop
- Infos et inscription : Formation Photoshop
- Formation Illustrator
- Apprenez à créer des illustrations graphiques pour l’impression ou le Web avec Illustrator
- Infos et inscription : Formation Illustrator
