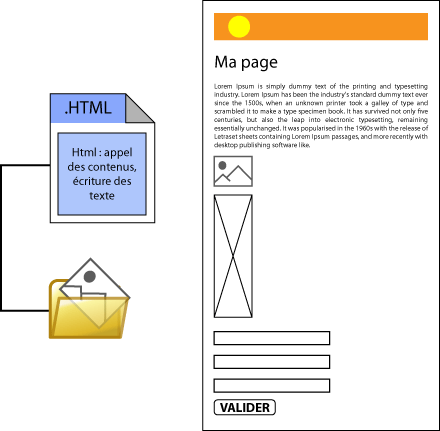
Html : Affichage du contenu d’une page Internet
Pour faire afficher au travers d’un navigateur le contenu d’une page Web tel que du texte, des images, etc. on fait appel au langage html. C’est ce langage HTML qui, par défaut, permet l’affichage des éléments du contenu de la page Web (sans ajout de plugin) au travers du navigateur (![]() Internet Explorer,
Internet Explorer, ![]() Firefox,
Firefox, ![]() Opéra,
Opéra, ![]() Safari,
Safari, ![]() Google Chrome etc.).
Google Chrome etc.).
Le rôle du langage HTML est de permettre de rendre présent à l’écran au travers d’un navigateur tous les éléments constituant la page Web
- | Voir : Qu’est-ce qu’une page Internet |
- | Voir : Qu’est-ce qu’un Navigateur Internet |

- Le rôle du langage HTML pour une page Web
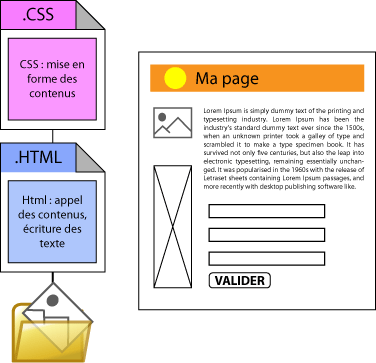
CSS : Mise en forme du contenu (mise en page) d’une page Internet
Pour mettre en forme le contenu d’une page Web au travers un navigateur on peut le faire de façon rudimentaire avec le langage HTML, mais aussi de façon plus élaboré avec le langage CSS (Cascading Styles Sheet).
Pour la mise en forme, mise en page (placement des éléments, colorisation, …), le langage CSS nous permet de fixer toutes les règles de mise en page (style des titres, des paragraphes, des liens, etc. ) pour la page Web.
Grâce aux langage CSS, on peut agir précisément sur le code HTML de la page Web en agissant sur ses balises :
- En agissant sur l’ensemble des balises HTML du même nom (exemple : action sur l’ensemble des balises HTML paragraphes <p>)
- En agissant sur une balise spécifique identifier précisément par un identifiant unique (ID, nom unique donnée à une balise HTML quelle qu’elle soit)
- En agissant sur une ou plusieurs balises d’une même classe, famille (nom – indicateur que l’on peut donner à une ou plusieurs balises HTML qui peuvent être identiques ou différentes).
Rmq : Pour un site Internet, on ne définit les règles CSS que sur un seul fichier CSS et qui s’appliquent pour l’ensemble des pages Web du site Internet. Exemple : une fois que l’on a défini une « norme » (un style) pour, par exemple, la balise HTML des titres H1, toutes ses balises contenues sur les pages du sites Internet auront alors les mêmes caractéristiques de mise en forme.

- Le rôle du langage HTML et du langage CSS pour une page Web
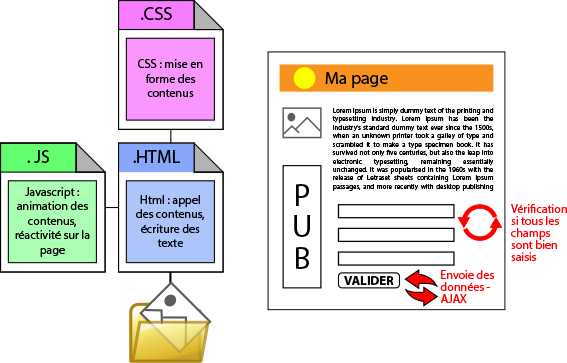
JavaScript : Interaction – Animation sur une page Web
Maintenant si l’on veut une interactivité sur la page Web (animation, mobilité d’un élément sur la page, résultat instantané d’un calcul, etc. ) on utilisera le langage JavaScript.
Le langage JavaScript est un langage beaucoup plus évolué que le langage HTML et langage CSS qui ne permette en gros que de faire s’afficher les éléments et de les mettre en forme par le Navigateur. Le langage JavaScript permet par exemple dans le cas d’un formulaire à saisir par l’utilisateur, l’internaute, le client, de faire vérifier si les informations sont correctement saisies avant que celles-ci ne soient transmises.
L’utilisation du JavaScript pour son emploi connu sous le nom d’AJAX a été un acteur majeur qui a fait passer le Web au Web 2.0.
Rmq : Le langage JavaScript étant parfois bien compliqué à écrire, des API ont vu le jour permettant de simplifier son écriture (JQuery, …). Celui-ci n’est pas remplacer, c’est juste que le programmeur écrit le code qu’il veut voir s’exécuter par le navigateur comme du JavaScript dans un langage permit par la librairie, et c’est la librairie ensuite qui traduit ce code en JavaScript.

- Rôle du langage HTML, langage CSS et langage JavaScript
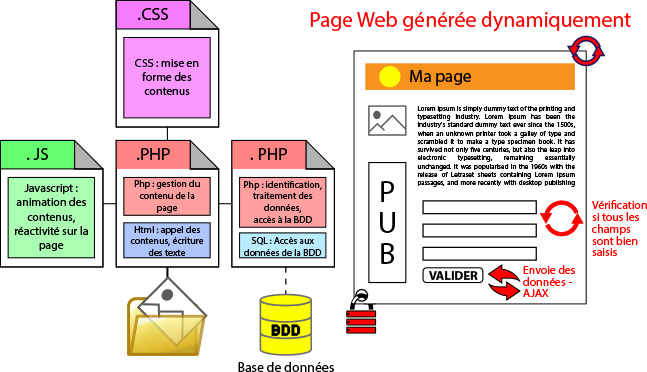
PHP : Création de pages dynamiques et sécurité des données
Si maintenant on veut que notre page Web s’affiche en fonction de la demande de l’utilisateur (l’internaute, le client), là c’est un langage de programmation plus évolué que le simple code HTML de construction de page Web qu’il faut. Il faut un langage permettant de construire la page Web en fonction de la demande. Le langage PHP permet cela, il permet de faire construire des pages web dynamiquement par le Serveur Web (construction de la page Web à la demande).
Les pages Web construite dynamiquement par le Serveur Web sont dites sécurisées (pas sécuritaires) car les informations qui auront servies à construire ces pages Web dynamiques ne sont pas visible par l’utilisateur (l’internaute, le client).
Bien souvent quand on utilise la technologie des pages Web dynamiques, les informations écrites (textes, …) se trouvent stockées dans une base de données et ce n’est qu’au moment où la page Web est demandée à être créée, que l’on va demander de déclencher l’action (par le langage PHP) d’aller puiser dans cette base de données (à l’aide du langage SQL) pour n’en extraire que les informations souhaitées.
Exemple : On veut ne faire afficher que les informations d’un profil client spécifique à un site Internet, avec cette technique de page Web dynamique, le serveur Web ne vas créer à la demande que la page Web spécifique au client demandé ou seul ses informations seront affichées même si il existe une quantité d’autres clients inscrit sur le site Internet.

- Le rôle du langage HTML, langage CSS, langage JavaScript, langage PHP, Langage SQL
Plus on a besoin de spécificités techniques sur une page Web plus on ajoute de couches de programmation.
Mais, il ne faut pas perdre de vue que peu importe le nombre de couches qui vont permettre de créer, générer la page Web, au final on ne peut faire afficher par le navigateur web (![]() Internet Explorer,
Internet Explorer, ![]() Firefox,
Firefox, ![]() Opéra,
Opéra, ![]() Safari,
Safari, ![]() Google Chrome etc.) que des pages Web écrites avec les 3 langages de base (HTML, CSS et Javascript).
Google Chrome etc.) que des pages Web écrites avec les 3 langages de base (HTML, CSS et Javascript).

- Langage HTML, le langage CSS et la langage JavaScript
- | Voir : Page Internet statique et page dynamique |
- | Voir : Langages supportés par les navigateur Internet |
- | Voir : Qu’est-ce qu’une page Internet |
- | Voir : Qu’est-ce qu’un Navigateur Internet |
- | Voir : Type de page Web – extension de page Internet |
- | Voir : Extension de page Internet et langage de programmation |
- Formation WordPress
- Apprendre à créer son site Web avec WordPress
- Infos et inscription : Formation WordPress
- Formations Photoshop
- Apprenez les techniques de la retouche photo avec Photoshop
- Infos et inscription : Formation Photoshop
