
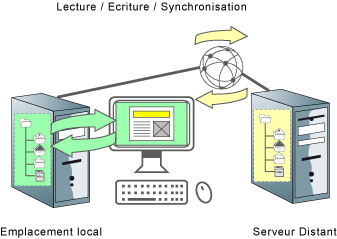
- Site Web connecté en local et au serveur distant ( hébergeur ) grâce à Dreamweaver
Explications valables pour tous les utilisateurs de Dreamweaver AVANT la version CS5 (ou version 11)
Pour la version CS5 (ou 11) retrouver la méthode sur cette page :
| Pour Dreamweaver CS5 ou CS6 : Connexion site Internet à Dreamweaver CS5 ou CS6 |
Avant de commencer, si vous ne connaissez pas les principes d’une connexion d’un site Internet à Dreamweaver retrouvez les sur cette page : Principes d’une connexion d’un site Web à Dreamweaver
Connexion d’un site web à Dreamweaver
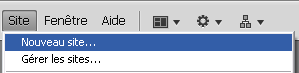
Dans le menu Site cliquez sur le sous-menu Nouveau site…

- Connecté son site Internet à Dreamweaver
Dans la fenêtre qui apparaît :

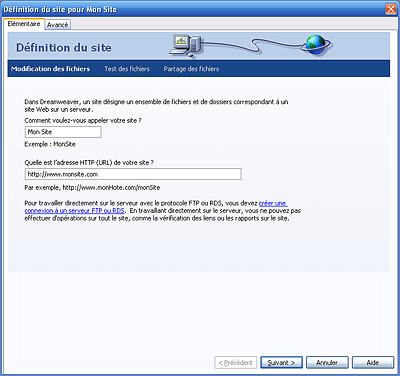
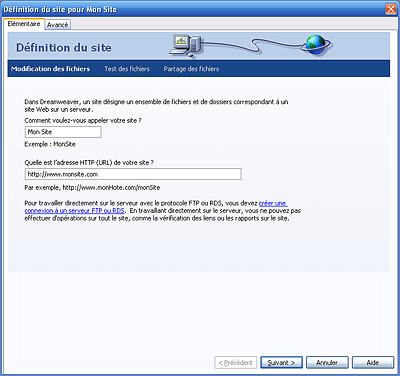
- Définition du site dans Dreamweaver
A la question :
Comment voulez-vous appelez votre site ?
Remplissez l’emplacement réservé par un ou plusieurs mots par lequel vous voulez identifier votre site (exp : Mon Site).
Rmq : Le nom que vous donnez ici ne sert que d’identification interne au programma, pour vous permettre de repérer votre site dans la liste des sites que vous aurez connecté à Dreamweaver. Informations d’identification qui ne tiennent pas compte d’un éventuel nom de dossier etc. dans lequel se situerait votre site.
A la question :
Quelle est l’adresse http (URL) de votre site ?
Pour votre site statique, si vous connaissez l’adresse de votre « nom de domaine » inscrivez là ( exemple : https://www.imedias.pro/ ), sinon laissez le champ tel quel.
Une fois vos champ saisi, le bouton suivant apparaît, cliquez dessus.
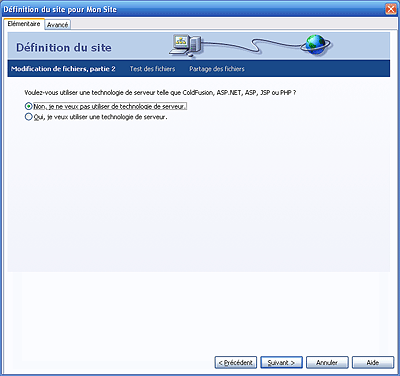
Sur la fenêtre suivante, à la question :
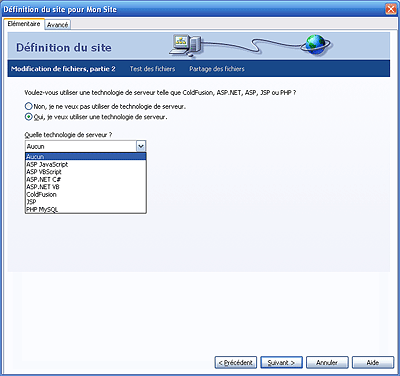
Voulez-vous utiliser une technologie de serveur telle que ColdFusion, ASP.NET, ASP, JSP, ou PHP ?
Si vous avez un site statique :
Sélectionnez le bouton radio Non.

- Choix de technologie de serveur dans Dreamweaver
Si vous avez un site dynamique :
Sélectionnez le bouton radio Oui.
et à la question :
Quelle technologie de serveur ?
Choisissez la technologie qui vous est approprié.
Un exemple utile, si vous avez installé sur votre ordinateur un serveur comme xamp, wamp, easyphp, choisissez comme technologie de serveur PHP MySQL.

- Choix de la technologie du serveur dans Dreamweaver
Une fois choisi le bouton radio à sélectionné, cliquez sur le bouton suivant.
Sur la fenêtre suivante à la question :
Comment voulez-vous travailler sur vos fichiers pendant le développement ?
Pour un site statique :
Si le site est situé sur votre ordinateur, choisissez la première option : Modifier les copies locales sur ma machine, puis télécharger vers le serveur lorsque je suis prêt (recommandé).
Si le site est situé sur un autre ordinateur mais faisant partie de votre réseau, choisissez la deuxième option : Modifier directement sur le serveur à l’aide du réseau local.
| Voir : Pages d’un site statique |
Pour un site dynamique :
Vous pouvez choisir entre les trois options proposés, mais si par exemple votre site se trouve sur votre serveur interne comme easyphp, xamp, wamp vous choisirez alors la première option qui est : Modifier et tester localement (mon serveur d’évaluation est situé sur cette ordinateur).
| Voir : Pages d’un site dynamique |
A la question :
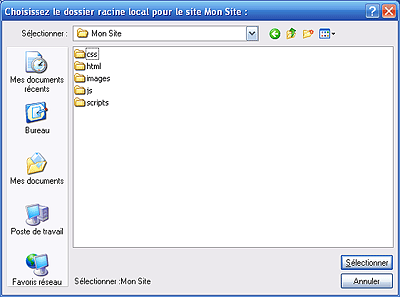
Où voulez-vous stocker les fichiers sur votre ordinateur ?
Rmq : si vous avez coché précédemment le bouton radio proposant le choix : Modifier et tester localement… ( pour un site dynamique ), la question sera alors : Où se trouve les fichiers sur votre réseau, mais la démarche qui suit reste la même.
Cliquez sur l’icône du dossier ![]() puis parcourez votre ordinateur jusqu’à pointer sur le dossier dans lequel se situe ou se situera votre site. Dit autrement le dossier dans lequel sont placé ou seront placé vos fichiers de votre site (vos pages Web, vos images, vidéos etc.).
puis parcourez votre ordinateur jusqu’à pointer sur le dossier dans lequel se situe ou se situera votre site. Dit autrement le dossier dans lequel sont placé ou seront placé vos fichiers de votre site (vos pages Web, vos images, vidéos etc.).
Un exemple qui peut vous être utile si vous êtes perdu !
Je fais pointer le stockage de mes fichiers dans le dossier Mon Site situé sur mon ordinateur.
Bien sur dans mon cas à moi il y a déjà des dossiers existants à l’intérieure.

- Pointage avec Dreamweaver sur le dossier racine du site Internet
Pour valider l’emplacement choisi, cliquez sur Sélectionner
Une fois votre emplacement de stockage définit, cliquez sur le bouton suivant.
Sur la fenêtre suivante, à la question :
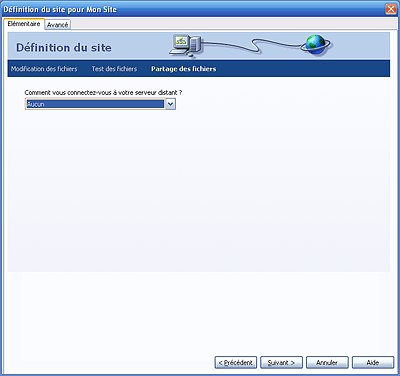
Comment vous connectez-vous à votre serveur distant ?

- Choix de Connexion au serveur distant avec Dreamweaver
Il s’agit ici de pouvoir connecter votre site sur l’emplacement de votre hébergeur Web ( hosting ) ( l’emplacement sur le disque dur de la compagnie chez qui votre site Web est hébergé ).
Deux choix sont possibles :
a) Si vous ne connaissez pas, ou pas encore les codes de Connexions FTP de votre hébergeur Web, choisissez aucun.
Rmq : Si vous ne connaissez pas vos codes, mais que vous allez en obtenir plus tard, vous pourrez revenir sur ce choix d’une autre manière. | Voir : Revenir sur vos réglages |
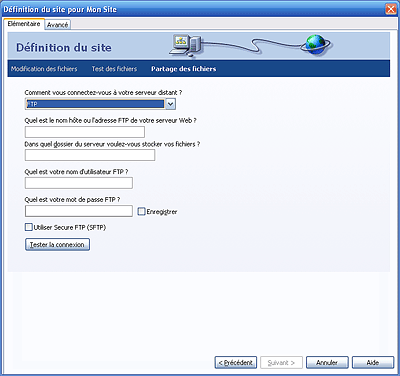
b) Si vous connaissez les codes de Connexions FTP de votre hébergeur Web, alors vous choisissez FTP et vous saisissez vos informations.

- Saisie des informations du serveur distant dans Dreamweaver
b -1) A la question :
Quel est le nom hôte ou l’adresse FTP de votre serveur Web ?
Il peut s’agir en général soit d’une adresse « Web » que votre hébergeur vous a transmis du style : ftpmonsite.com soit une adresse sous forme de chiffre (IP) du style : 192.168.16.14
Rmq : les exemple donnés sont à titre indicatif et peuvent être totalement différents pour vous. C’est le principe ici qui compte.
b – 2) A la question :
Dans quel dossier du serveur voulez-vous stocker vos fichiers ?
Si vous connaissez le nom du dossier (ou le chemin d’accès à ce dossier) inscrit sur le disque dur de votre hébergeur Web, vous l’inscrivez. Si vous ne le connaissez pas, essayé en ne saisissant rien et peut être que votre hébergeur à attribuer automatiquement l’emplacement pour le bon dossier.
b – 3) A la question :
Quel est votre nom d’utilisateur FTP ?
Se référer au nom que votre hébergeur vous aura attribué.
b – 4) A la question :
Quel est votre mot de passe FTP ?
Se référer à celui que votre hébergeur vous aura attribué ou que vous aurez vous-même changé dans vos paramètres chez celui-ci.
Rmq : L’option Utiliser Secure FTP (SFTP) n’est en générale pas obligatoire d’être coché. Il arrive parfois que oui !
Cliquez une fois tous ces champs saisi sur le bouton Tester la connexion.
Si votre connexion n’a pas put être établie, re-vérifier toutes vos données saisies.
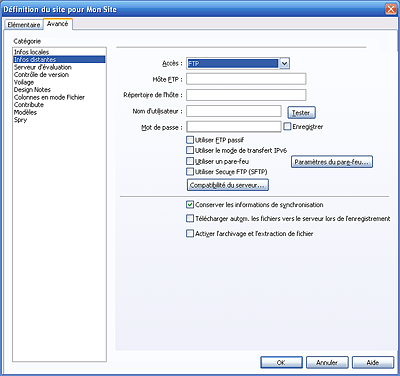
Il se peut parfois qu’il faille aller plus loin dans les réglages. Si c’est le cas vous pouvez cliquez sur l’onglet avancé (en haut de la fenêtre) et voir quels sont les possibilités de réglages avancés proposés.

- Saisie des informations distantes dans Dreamweaver
Rmq : Il se peut que le test de connexion n’échoue pas mais que le dossier pointé sur le serveur ( voir question : b – 2) ne soit pas le bon pour le serveur ! Parfois sur les hébergement il existe déjà en place une nomenclature de dossier a respecter pour positionner notre site que ce test ne nous permet pas de vérifier !
Cliquez une fois tous ces champs saisi et votre test de connexion effectué sur le bouton suivant.
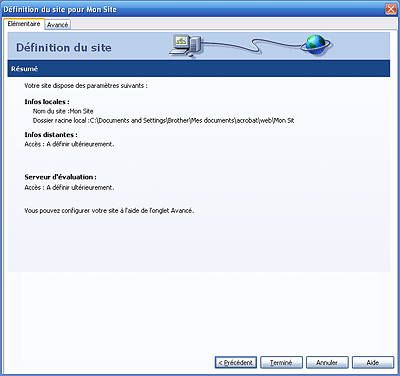
La fenêtre résumé de tout ce que vous avez entré comme information vous est affichée.

- Résumé des informations saisies pour son site Internet dans Dreamweaver
Cliquez sur le bouton Terminé.
Maintenant sur la fenêtre Fichiers (si vous ne l’avez pas affichée par défaut sur votre interface, cliquez sur le menu Fenêtre, sélectionnez Fichiers, ou cliquez directement sur celle-ci sur l’icône ![]() (icône depuis CS4)).
(icône depuis CS4)).
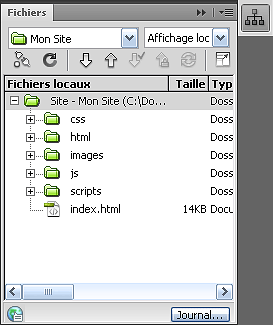
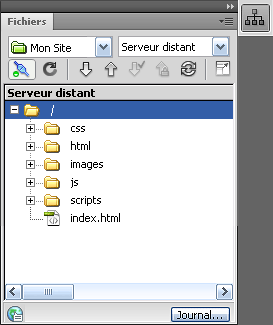
Normalement sur cette fenêtre apparaît la nomenclature de vos fichiers.
Voici la fenêtre fichiers pour mon exemple :

- Fenêtre des fichiers de son site dans Dreamweaver
Revenir sur vos réglages
Si maintenant vous voulez revenir sur vos réglages, comme par exemple y inscrire les informations pour votre connexion FTP si celles-ci n’ont pas été rentrées la première fois ou que celles-ci ont changées ( code d’accès par exemple ).
Cliquez sur la fenêtre Fichiers (si vous ne l’avez pas affichée par défaut sur votre interface, cliquez sur le menu Fenêtre, sélectionnez Fichiers, ou cliquez directement sur celle-ci sur l’icône (icône depuis CS4)).
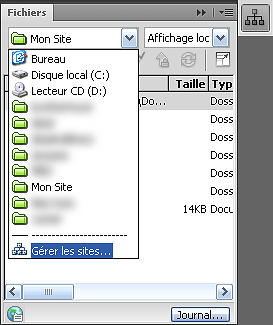
Dans le menu déroulant choisissez :
Gérer les sites…

- Accès à la gestion de son site avec Dreamweaver
Ou plus simplement si vous n’y arrivez pas, dans le menu Site, cliquez sur Gérer les sites…

- Gérer les sites avec Dreamweaver
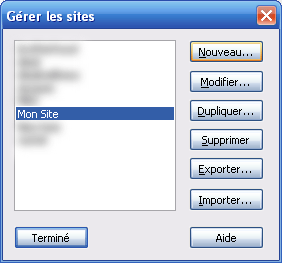
Puis dans la boite de dialogue qui s’ouvre cliquez sur le bouton Modifier…

- Boite de dialogue gérer les sites de Dreamweaver
Il vous apparaît alors la même boite de dialogue que rencontrer au début du document.
| Voir : Connexion d’un site Internet statique ou dynamique à Dreamweaver |

- Définition du site avec Dreamweaver
Vous y retrouvez vos informations préalablement saisies, que vous pouvez alors modifiées.
Pour accéder à la fenêtre que vous désirez, il suffi de cliquer sur le bouton suivant.
Rmq 1 : Vous avez aussi la possibilité d’accéder aux réglages avancés en cliquant sur l’onglet Avancé.
Rmq 2 : Vous pouvez aussi connecter votre site Web pour la première fois en utilisant la fenêtre Fichiers puis le menu déroulant Gérer les sites… et la au lieu de cliquer sur le bouton Modifier… cliquez sur le bouton Nouveau…
Vous accédez alors à la même boite de dialogue que vu au début du document (| Voir : Connexion d’un site Internet statique ou dynamique à Dreamweaver |), et il vous suffi alors de suivre les étapes décrient plus haut.
Vérifier le contenu de mes dossiers en local ou sur le serveur avec Dreamweaver
Cliquez sur la fenêtre des Fichiers (si vous ne l’avez pas affichée par défaut sur votre interface, cliquez sur le menu Fenêtre, sélectionnez Fichiers, ou cliquez directement sur celle-ci sur l’icône ![]() (icône depuis CS4)).
(icône depuis CS4)).
Dossier en local
Pour faire apparaître le contenu de votre site en local vérifié que l’affichage local est bien sélectionné :

- Affichage des informations du site en local avec Dreamweaver
Rmq : La couleur des dossiers en local est de couleur verte
Dossier sur le serveur distant
Pour faire apparaître le contenu de votre site tel que sur votre serveur distant vérifié que Serveur distant est bien sélectionné :

- Affichage des informations distantes du site avec Dreamweaver
Rmq : La couleur des dossier sur le serveur distant est symbolisé par la couleur jaune
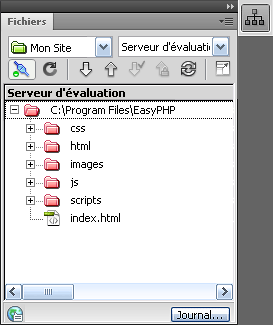
Dossiers sur le serveur d’évaluation
Pour faire apparaître le contenu de votre site tel que sur votre serveur d’évaluation (serveur installé très souvent sur sa propre machine, exemple : easyphp, wamp, xamp, etc.) vérifié que Serveur d’évaluation est bien sélectionné :

- Affichage des informations du site sur le serveur dévaluation avec Dreamweaver
Rmq : La couleur des dossier sur le serveur d’évaluation est symbolisé par la couleur rouge
- | Voir : Principes d’une connexion d’un site Internet avec Dreamweaver |
- | Voir : Connexion d’un site Internet statique ou dynamique à Dreamweaver CS5 |
- | Voir : Ouvrir une page de son site web avec Dreamweaver |
- | Voir : Renommer – déplacer un fichier, une page web, une image ou autre avec Dreamweaver et mise à jour des liens du site web |
- | Voir : Rechercher – remplacer avec Dreamweaver |
- | Voir : Vérifier les liens de son site Internet avec Dreamweaver |
- | Voir : Synchroniser son siter avec Dreamweaver |
- Formation WordPress
- Apprendre à créer son site Web avec WordPress
- Infos et inscription : Formation WordPress
