Les deux notions importantes ajout et suppression de pixels bien saisies (| Voir : Changer la définition d’une image |), regardons comment maintenant on peut tout de même arriver à une très bonne qualité d’image si on souhaite changer la taille de l’image (l’agrandir ou la diminuer) sans pour autant laisser le calcul du programme de retouche d’image prendre le dessus.
Voir aussi :
- | Voir : La taille des images Vectorielle et Matricielles |
- | Voir : La taille d’une image sur un écran |
- | Voir : Définition- résolution – taille des images pour Internet |
On ne veut surtout pas réduire notre image de cette façon là :
- Réduction de la taille de l’image avec Photoshop (rééchantillonage coché)
Mais plutôt réduire la taille de notre image de cette façon là :
- Réduction ou agrandissement de la taille de l’image avec Photoshop (rééchantillonage décoché)
Rmq : Lorsqu’on parle ici de taille, il faut avoir en tête la notion de la taille de l’image que celle-ci a une fois imprimée. On parle alors de taille d’impression.
Concernant la taille sur l’écran c’est une autre notion que l’on peut retrouver dans les chapitres suivant :
| Voir : Taille de l’image à l’écran |
| Voir : Définition – résolution taille des images pour Internet |
Voir notre outil pour Connaître la taille maximum de l’image pouvant être imprimée en l’état sans perte de qualité
Rappelons que ce qui « définit » une image ce sont : sa définition, sa résolution et sa taille.
| Voir : La défintion pour une image |
| Voir : La résolution pour une image |
| Voir : La taille pour une image |
Agrandissement de la taille d’une image sans ajout de pixels
Maintenant si on veut agrandir une image comme nous l’avons vu dans l’exemple sur les calculs théoriques la définition de l’image va alors augmenter.
On sait maintenant que notre programme de retouche d’image pour augmenter la définition d’une image « ajoute » de la matière (des pixels).
Or c’est ce que nous ne voulons pas !
Nous voulons être capable d’agrandir notre image sans que sa définition augmente (sans ajout de matière par le calcul).
Pour ce faire, il faut alors être capable d’agir sur les deux paramètres qui sont : la taille et la résolution de l’image.
Si les dimensions de notre image augmentent (la taille de l’image) et que les pixels qui la composent deviennent tout simplement plus gros, cela implique seulement qu’il y a moins de pixels par unité de mesure (la résolution), mais que leur nombre sur notre image reste la même (la définition).
Notre image reste donc inchangée dans ses caractéristiques (informations, pixels) qui la composent et pourtant elle peut être agrandie.
| Voir : Augmentation, diminution de la définition d’une image |
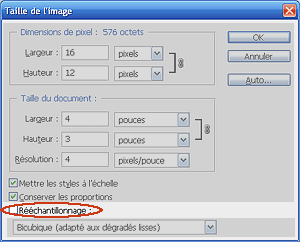
Rmq : Pour faire cette opération avec Photoshop, il faut décocher la case rééchantillonnage dans la boite de dialogue taille de l’image.

- Boite de dialogue "Taille de l’image" de Photoshop, rééchantillonage décoché
Voir aussi (pour ceux qui ne disposent pas de Photoshop) notre outil pour Connaître la taille maximum de l’image pouvant être imprimée en l’état sans perte de qualité
Voici par un petit exemple ce que cela peut donner :
- La définition pour ces deux images est identique, il n’y a donc pas eu de rééchantillonnage de l’image (ajout ou suppression de pixels)
Maintenant que nous venons de voir comment agrandir une image sans lui ajouter de la matière (des pixels) « aléatoirement » par le calcul, regardons comment nous pouvons diminuer sa taille sans cette fois-ci retirer des pixels.
Diminution d’une image sans suppression de pixels
Si nous diminuons la taille d’une image, inévitablement sa définition diminue.
Comme nous savons, diminution de définition pour un programme de retouche d’image se traduit par suppression de matière, d’informations (de pixels).
Donc, afin d’éviter cette perte de pixels (d’informations) il faut être capable d’agir sur les deux paramètres qui sont : la taille et la résolution de l’image.
Si les dimensions de notre image diminuent (la taille de l’image) mais que les pixels qui la composent deviennent tout simplement plus petit (au lieu d’être supprimés dans leur nombre), le nombre de pixels par untité de mesure augmente (la résolution), mais notre nombre de pixel sur l’image reste la même (la définition).
Notre image reste donc inchangée dans ses caractéristiques (informations, pixels) qui la composent et pourtant elle peut être rétrécie.
Rmq : Pour faire cette opération avec Photoshop, il faut décocher la case rééchantillonnage dans la boite de dialogue taille de l’image.
- La définition pour ces deux images est identique, il n’y a donc pas eu de rééchantillonnage de l’image (ajout ou suppression de pixels)
Passons à des exemples concrets pour montrer les avantages de savoir agrandir ou diminuer la taille d’une image sans en modifier la qualité des informations qui la composent (sans ajout ou suppression de pixels).
Avantage de savoir augmenter ou diminuer une image sans la rééchantillonner
Cela nous permet par exemple de scanner une image de petite taille avec une haute résolution et de pouvoir l’agrandir à une taille plus grande et donc une résolution suffisante pour ce à quoi nous la destinons.
Exemple : Une image scannée en 600 ppp peut être augmentée de taille jusqu’à obtenir une résolution de 300 ppp parfaite pour être imprimée.
- Le programme n’a interpolé aucun pixel et pourtant la taille à bel et bien augmenté,
la définition pour ces deux images est donc identique,
les pixels sont donc plus gros sur l’image de résolution de 300 ppp que sur celle de 600 ppp
Cela nous permet par exemple d’avoir une image de grande taille avec une faible résolution et de pouvoir la rétrécir à une taille plus petite et donc une résolution suffisante pour ce à quoi nous la destinons.
Exemple : Une image scannée à 150 ppp peut être diminuée de taille jusqu’à obtenir une image de taille plus petite et de résolution de 300 ppp parfaite pour l’impression.
- Le programme n’a interpolé aucun pixel et pourtant la taille à belle et bien diminuée,
la définition pour ces deux images est donc identique,
Les pixels sont donc plus petits sur l’image de résolution de 300 ppp que sur celle de 150 ppp
Rappelons qu’avec cette technique toutes les informations à l’origine enregistrées sur une image sont gardées intégralement.
Rmq 1 : Cette technique n’a de sens que si nous destinons notre image à l’impression !
Rmq 2 : La taille du document dans la palette Taille de l’image dans Photoshop, nous donne la taille d’impression du document (dans le menu de Photoshop : Image, sous menu Taille de l’image).
Maintenant que les principes sur les modifications de taille d’une image matricielle destinée à l’impression sont appris, regardons maintenant quelle taille a notre image à l’écran.
Connaître la taille maximale d’une image pouvant être imprimée en l’état sans perte de qualité
Calcul de la taille maximale d’une image destinée à être imprimée en l’état
Saisir les valeurs actuelles de la DÉfinition de l’image
Rmq : Calculs basés sur une Résolution d’impression de 300 ppp (ou en anglais dpi), certaines machines professionnelles d’impression pouvant avoir des Résolutions encore plus élevées.
À savoir : Nous avons à disposition un convertisseur de mesure
Convertion mesures métriques en mesures anglo-saxonnes ou inversement
Pour aller plus loin
- | Voir : La définition pour une image |
- | Voir : Calcul de la définition pour une image |
- | Voir : La résolution pour une image |
- | Voir : Calcul de la résolution pour une image |
- | Voir : Relations : définition, résolution, taille de l’image |
- | Voir : Modifications : Définition, résolution, taille de l’image |
- | Voir : Les images vectorielles et matricielles |
- | Voir : Taille des images vectorielles et matricielles |
- | Voir : Les images pour Internet |
- | Voir : Définition – résolution – taille des images pour Internet |
- Formations Photoshop
- Apprenez les techniques de la retouche photo avec Photoshop
- Infos et inscription : Formation Photoshop
- Formation Illustrator
- Apprenez à créer des illustrations graphiques pour l’impression ou le Web avec Illustrator
- Infos et inscription : Formation Illustrator






