Si on s’amusait à mesurer (avec une règle par exemple) la taille de notre image à l’écran, quelle taille aurait l’image ?
Les règles de calculs sont les mêmes que d’habitude (| Voir : Taille de l’image matricielle à partir de sa définition et sa résolution |) mais attention, cette fois-ci la résolution de l’image est égale à la résolution de l’écran et non égale à sa propre résolution.

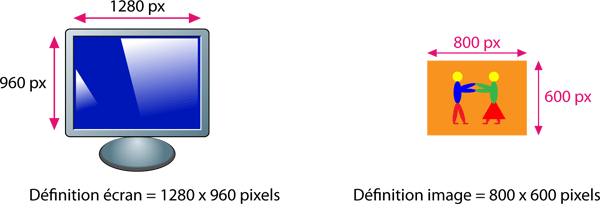
- Écran de définition 1280 px * 960 px et image de définition 800 px * 600 px
Taille d’une image sur un écran
Taille de l’image à l’écran (en L ou en H) = Définition de l’image (en L ou en H) / Résolution de l’écran On peut donner aussi les calculs pour la définition de l’image sur un écran :
Définition de l’image (en L ou en H) = Résolution écran x Taille de l’image à l’écran (en L ou en H).
Si l’affichage de l’image sur l’écran ne tient compte que de la définition de l’écran et non de sa résolution et de sa taille propre elle s’adapte à l’échelle de la résolution de l’écran.
En revanche si on veut imprimer cette image, il est important d’en connaitre sa résolution et sa taille propre.
Se souvenir des exemples qui montre que la taille d’une image peut être TOTALEMENT différente d’une image à une autre alors qu’elles peuvent avoir la même définition (| Voir : Agrandissement – réduction (taille) de l’image sans perte de qualité |) .
On parlera alors de taille d’impression pour sa taille propre.
Rappels :

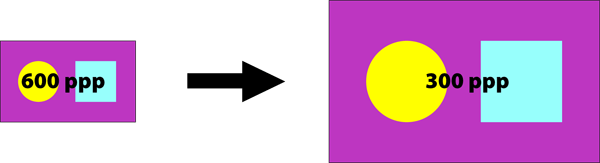
- Taille de l’image augmenté sans ajout de pixels
La définition sur les 2 images est la même, pourtant leur taille « propre » ( taille d’impression ) est différente et leur résolution aussi.

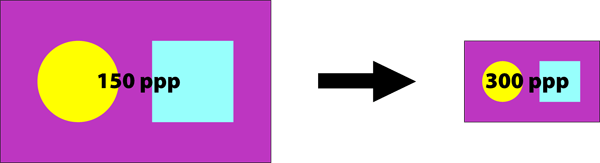
- Taille de l’image diminuée sans perte de pixels
La définition sur les 2 images est la même, pourtant leur taille « propre » (taille d’impression) est différente et leur résolution aussi.
En conclusion la taille d’une image pour l’affichage sur un écran n’est en quelque sorte analogue qu’à sa définition (sa résolution devenant celle de l’écran), quant à sa taille dite taille d’impression elle est fixée par sa « propre » définition et échelle de résolution (| Voir : Taille de l’image matricielle à partir de sa définition et sa résolution |).
Taille de l’image à l’écran différente de sa taille d’impression
Vérifions tous ces dires par des exemples :
Calcul de la taille de l’image à l’écran
Reprenons notre image de 800 x 600 pixels de définition et calculons la taille qu’elle a affichée sur notre écran de 94 ppp de résolution :
La taille de l’image bitmap à l’écran :
Rappel : Taille de l’image à l’écran (en L ou en H) = Définition de l’image (en L ou en H) / Résolution de l’écran
Taille L = 800 / 94 = 8,51 pouces
Taille H = 600 / 94 = 6,38 pouces
Taille de l’image = 8,51" x 6,38"
Calcul de la taille de l’image dite taille d’impression
Maintenant prenons notre image de 800 x 600 pixels de définition et donnons-lui comme résolution propre 300 ppp (standard de résolution pour l’impression).
Taille L = 800 / 300 = 2,66 pouces
Taille H = 600 / 300 = 2 pouces
Taille de l’image = 2,66" x 2"
Conclusion tirées de ces calculs de taille d’image :
La taille d’une image sur un écran est totalement différente de sa taille d’impression.
Ramener à la même échelle voici ce que cela donne :

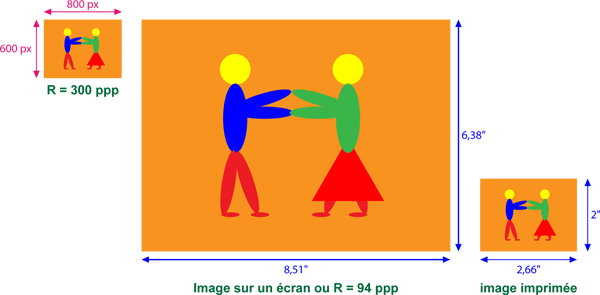
- Taille d’une image sur un écran et imprimée
On constate bien qu’une image affichée sur un écran n’a pas la même taille une fois imprimée !
Rmq : La taille du document dans la palette Taille de l’image dans Photoshop, nous donne la taille d’impression du document (dans le menu de Photoshop : Image, sous menu Taille de l’image).
